I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
[css] Il foglio di stile per la stampa
Notizia del 18/12/2006
In fase di stampa, è escluso lo sfondo e comunque costringere il navigatore a stamparlo non è mai una buona idea; dobbiamo però assicurarci che le pagine rimangano gradevoli da leggere e che l'origine del loro contenuto sia evidente.
A questo fine, la prima cosa da prevedere è un logo della ditta o dell'associazione inserito direttamente nel codice xhtml che, nel caso cozzi con il resto del layout provvederemo a nascondere nel CSS per il video, esattamente come succede in questo esempio.
Il foglio di stile per la stampa va collegato al template esattamente come ho fatto per il foglio di stile per la visualizzazione a video e per entrambi va precisato il fine, quindi inserirò "screen" per quello già presente e "print" per quello che vado a creare:
Viste le dimensioni del logo usato per il sito, ho deciso di ridurre quello per la stampa e di invertirne i colori per un miglior risultato:

Il logo va messo direttamente nell'intestazione del template in questo modo:
Va poi nascosto nel CSS per il video, nella sezione dedicata all'intestazione, in questo modo (ultima parte del codice riportato):
Nota: Il logo inserito in questo modo serve non solo per la stampa della pagina, ma anche per l'identificazione dell'azienda o dell'associazione nel caso il navigatore disabiliti per qualche ragione il CSS.
Il CSS per la stampa viene creato partendo dal CSS per il video: in questo modo è più facile capire quali e quanti sono gli elementi e regolarsi su quali nascondere e quali invece riformattare adeguatamente.
Nella prima parte, modifico solo il colore di sfondo del body e il colore del testo: bianco il primo, nero il secondo. Rimuovo l'allineamento centrato e mantengo inalterati gli altri valori, compatibili con la stampa:
Mimetizzo i link che su carta sono inutili: imposto lo stesso colore usato per il testo (in questo caso il nero) e tolgo la sottolineatura:
Tolgo qualsiasi impostazione di larghezza: la stampante si regolerà automaticamente; rimuovo anche lo sfondo all'intestazione, imposto l'allineamento centrato e rendo visibili tutti gli altri elementi prima nascosti (il titolo e l'immagine), avendo cura di rimpicciolire - in questo caso - il titolo, perché non sia troppo grande rispetto al resto:
Nessuna impostazione per il div #corpo e la completa rimozione del menu di navigazione: su carta non servirebbe a nulla!
Mantengo e anzi aumento il margin per staccare il contenuto dall'intestazione e aggiungo del padding per staccarlo dal bordo che creo per sopperire alla rimozione di quello precedentemente impostato per il menu; l'allineamento lo mantengo uguale, così come i valori impostati per gli elementi sottostanti e aggiungo solo un po' di margin extra al titolo:
Non modifico nulla nella chiusura, tranne il margin che aggiungo per staccarlo dal contenuto; volendo posso rimuovere le classi che non mi servono, ma se non interferiscono col risultato che desidero ottenere, nulla vieta di lasciarle dove stanno:
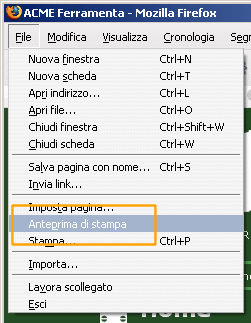
Per avere un'idea di come sta procedendo la formattazione, è utile visualizzare l'anteprima di stampa sul browser; generalmente il percorso è del tipo File -> Anteprima di stampa o qualcosa di simile a seconda del browser usato:

E qui di seguito la pagina che uscirà dalla stampante del nostro visitatore:

Nota: può darsi che in fase di visualizzazione vi compaiano altri elementi come l'indirizzo della pagina o altro, ma non sono controllabili in alcun modo, perché dipendono dalle impostazioni del browser di chi naviga.
***
Scarica il CSS per la stampa (zip - 1kb)
Scarica il layout completo (zip - 13kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!