I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
Dove sta? I meandri dei motori di ricerca
Notizia del 24/11/2006
Si, si può, ma chiariamo subito che è meglio lavorare nel modo giusto a monte anziché rappezzare a valle quando ormai il sito è terminato :)
Nota: nell'esposizione è data per scontata la conoscenza di [x]html e dei CSS da parte del lettore almeno a grandi linee.
Comunico inoltre che per il problema già segnalato anche questo tutorial si avvale di immagini e non di testo (a breve dovrei risolvere) e non è quindi possibile fare copia e incolla del codice, ma è necessario eventualmente ricopiarlo a mano.
Ho iniziato la mia avventura nel posizionamento partendo dall'accessibilità ed ho scoperto che buona parte delle tecniche messe in atto per agevolare la navigazione di quanti più utenti possibile era apprezzata e valorizzata dai motori di ricerca e questo perché anche il loro fine è di servire al meglio il navigatore che li usa.
La catalogazione in rete è fatta attraverso due sistemi: le web directories dove i siti sono controllati e inseriti da esseri umani e i motori di ricerca propriamente detti.
I motori di ricerca si avvalgono di programmi automatici chiamati spider o crawler che navigano incessantemente la rete visitando, interpretando e archiviando le pagine che incontrano sulla loro strada: quante più informazioni riusciamo a fornire e quanto più specifiche e precise sono, tanto più correttamente le pagine del sito saranno catalogate.
Nel testo farò a volte riferimento a Google, questo perché i suoi spider sono tra i più raffinati e "schizzinosi" attualmente in circolazione e perché comunque le tecniche messe in atto da Google oggi sono spesso prese ad esempio dagli altri entro brevissimo tempo.
Cosa sono gli spider? Non sono nient'altro che dei browser testuali e come tali vanno trattati. Vediamo a cosa porre attenzione:
DTD - Dichiarare il linguaggio usato
A inizio pagina inserire la Document Type Definition (DTD), il documento che indica al browser quale sarà il linguaggio e quindi la grammatica usati da lì in avanti, aiutandolo così ad interpretare correttamente i vari tag; nell'immagine sottostante si dichiara l'uso di xhtml 1.0 strict:

***
Lingua principale
Secondo punto a cui porre attenzione: la lingua principale usata nella pagina e in questo caso si tratta dell'italiano (questa dichiarazione serve non solo agli spider, ma soprattutto a chi naviga usando browser vocali: l'indicazione infatti aiuta a impostare l'accento di lettura dei testi):

***
Titolo della pagina
Nel tag title compare il testo che sarà poi visualizzato nella barra in alto della finestra del browser; è utile che sia inserito subito dopo l'apertura del tag head; è opportuno che il titolo cambi - nella seconda parte - di pagina in pagina e questo sia per offrire orientamento al navigatore che per l'importanza che gli spiders danno [anche] a questo elemento:

***
Set di caratteri
Dichiarare il set di caratteri usato e poi rispettarlo, fa si che non ci siano lettere visualizzate in modo strano (esempio una é sostituita dal browser con una & o cose del genere):

***
Meta keywords e keyphrases
Anni fa il meta keywords era considerato lo strumento per il posizionamento per antonomasia e i webmaster ne abusarono e iniziarono a infarcirlo non solo di parole legate al sito, ma anche delle parole più cercate in rete, indipendentemente dalla loro attinenza con l'argomento trattato; nel tempo perciò gli spiders hanno dato sempre meno valore a questo elemento.
Al momento ci sono due correnti di pensiero: chi dice che è meglio non usarlo perché controproducente e chi - come la sottoscritta - pensa che un uso moderato e corretto possa ancora servire, nel senso che il meta keywords fornisce un primo elenco delle parole usate nella pagina, ma dopo dev'esserci riscontro, altrimenti diventa inutile e controproducente sul serio.
Normalmente Google considera una decina di parole/frasi divise da una virgola e per prime vanno inserite le più rilevanti:

***
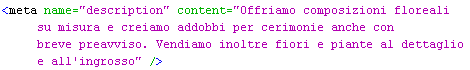
Meta description
Questo meta non è propriamente costruito per gli spiders, quanto per i navigatori: è stato infatti accertato che tra i risultati comparsi nella prima pagina del motore di ricerca che sta usando non visiterà il primo in lista, ma quello con una descrizione più accattivante e utile.
Il meta description mette a disposizione 255 caratteri, ma Google ne visualizza circa 180: dobbiamo cercare di usarli al meglio per descrivere nel modo più stringato ed efficace possibile quel che troveranno entrando e ovviamente ripeteremo [alcune del]le parole chiave scelte.
Ogni pagina avrà le sue parole chiave e la sua descrizione, in base ai contenuti:

Nel caso lo spider non trovi la descrizione della pagina, userà il primo testo utile in cui si imbatterà, spesso con pessimi risultati (testo che volevamo rimanesse nascosto e cose simili).
***
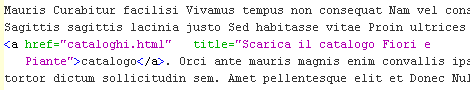
Attributo title
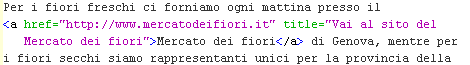
Altro elemento utile al navigatore e benvisto dallo spider è l'attributo title dei link:

Nota: porre attenzione a COSA si linka! Potendo scegliere, meglio scrivere "Scarica il ->catalogo dei fiori<-" piuttosto che "Per scaricare il catalogo dei fiori ->clicca qui<-"
Evitare se possibile anche i link con lo stesso testo al loro interno (cattivo esempio la prima pagina di questo sito con la sfilza di "leggi l'articolo") e se non è possibile, differenziarli almeno attraverso l'uso dell'attributo title.
***
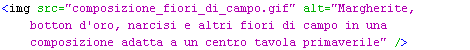
Nome files e attributo alt
Cercare di usare nomi dei files in argomento: se un file di immagine si chiama rose_blu.jpg lo spider pensa che VERAMENTE quella foto mostri rose blu (ed è probabile che lo faccia!), mentre un anonimo file01.jpg non offre nessuna indicazione.
E' importante curare bene anche l'attributo alt delle immagini, perché serviranno non solo a veicolare nuovamente le parole chiave, ma soprattutto a fornire una descrizione della foto a chi per scelta o necessità non la visualizza, scopo primario di tale attributo:

***
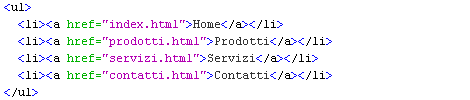
Il tag giusto al posto giusto
Un tag non è altro che un'informazione che diamo al browser, perciò è nostra convenienza usarli nel modo corretto per fornire la giusta informazione; nell'immagine un menu di navigazione taggato usando la lista puntata, cioè un elenco di link qual'è il menu stesso:

E' molto importante non confondere informazione con aspetto e non bisogna usare a sproposito un determinato tag solo perché a video è visualizzato in un determinato modo (anche perché spesso controllando con un altro browser lo si trova visualizzato in modo completamente diverso!)
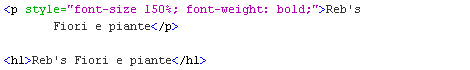
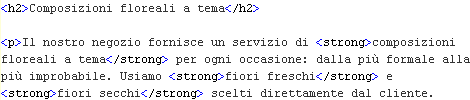
Nell'immagine sottostante un uso scorretto dei tag: nella prima stringa un titolo inserito in un tag p (paragrafo) a cui è stato applicato un foglio di stile per modificarne l'aspetto e renderlo più evidente rispetto al resto del testo, mentre nella seconda stringa un titolo correttamente inserito in un tag hn (i tag vanno da h1 - più importante - ad h6): usando un tag hn ho informato lo spider che in quella pagina o sezione o sito si parlerà del tale argomento:

***
Link ad altre pagine e altri siti
Gli spiders odiano i vicoli ciechi, perciò è opportuno aggiungere dove possibile dei link in uscita dalle pagine; inoltre si deve cercare quando possibile di linkare pagine con argomenti attinenti a quello trattato nella pagina a cui stiamo lavorando:

Utili anche i link tra una pagina e l'altra del sito, soprattutto se trattano di argomenti simili: servono sia allo spider per non restare bloccato in un vicolo cieco che al navigatore ad approfondire l'argomento nel caso intenda farlo.
***
Evidenziare le parole
Se un termine è importante, evidenziamolo con il tag strong ad esempio; ovviamente non TUTTE le volte in cui citiamo il termine nella pagina, ma ad esempio la prima volta. Correttamente lo spider pensa che se mettiamo enfasi su una parola questa dev'essere secondo noi rilevante rispetto al resto; inoltre il navigatore avra' il colpo d'occhio sui contenuti della pagina:

***
Risparmiare codice
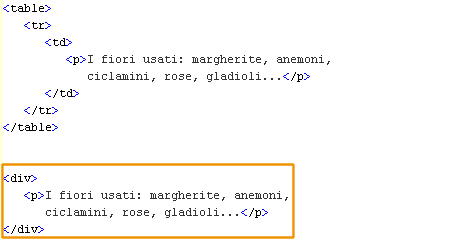
Dove possibile, ridurre al massimo il codice: una pagina in cui il contenuto è in quantità maggiore del codice è privilegiata rispetto a una in cui poco testo si perde tra i meandri di mille tag spesso inutili; nell'immagine si vede bene come lo stesso testo inserito in una tabella (pur senza formattazione!) diventi più difficilmente trovabile rispetto a uno inserito in un div, infatti la quantità di tag usati è decisamente maggiore:

***
I fogli di stile (CSS)
Malgrado spesso ci sia confusione sull'argomento, i fogli di stile (CSS - Cascading Style Sheet) sono tanto quelli inseriti in un file esterno e linkati alla pagina che quelli in linea usati negli esempi di questo tutorial; anche se i CSS in linea sono un miglioramento rispetto alla "vecchia" formattazione nei tag dell'HTML, non sono comunque la scelta ideale.
Essi infatti esprimono tutto il loro potenziale solo usando un file esterno dedicato che permette di stravolgere completamente l'aspetto di un sito in pochissimo tempo!
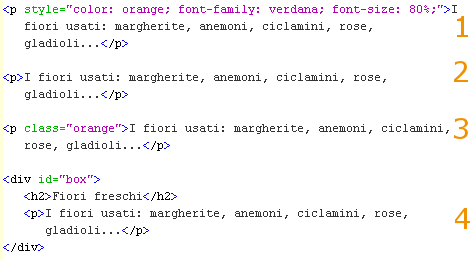
Relativamente all'argomento di cui si parla qui, è meglio evitare i css in linea [anche] per non appesantire inutilmente il codice; nell'immagine sottostante:
- un paragrafo formattato con un CSS in linea: ogni paragrafo deve avere la sua formattazione
- un paragrafo formattato con un CSS esterno: un'unica formattazione ESTERNA per tutti i paragrafi (il file è linkato nel tag head della pagina)
- un paragrafo che necessita di una formattazione particolare: lo identifico con una classe che vado a formattare nel CSS esterno
- un'alternativa all'ultima opzione che spesso fa risparmiare l'attribuzione di qualche classe: formatto il paragrafo partendo dal suo contenitore:
- #box p {color: orange;}

***
Qualche altra considerazione:
- Scegliere bene le parole chiave: la parola "fiori" è sicuramente molto inflazionata e se anche riusciamo ad ottenere un buon posizionamento, solo una minima parte dei visitatori è veramente interessata a ciò che proponiamo, perciò è meglio puntare su "composizione di fiori secchi" con cui riceveremo probabilmente meno visitatori, ma quelli che arriveranno saranno VERAMENTE interessati al prodotto.
- Mantenere le pagine leggere: eliminare i tag superflui ed esportare in un file esterno la formattazione; verificare inoltre che il server a cui ci appoggiamo sia affidabile e sufficientemente veloce, perché lo spider difficilmente tornerà una seconda volta se la prima non ottiene risposta e non apprezza di dover aspettare troppo per poter leggere i contenuti.
- Niente trucchi! Come già scritto all'inizio, il fine del motore di ricerca è servire al meglio il SUO cliente, cioè il navigatore in modo che torni e per far questo deve offrirgli risultati sempre più vicini a quel che il navigatore sta cercando. Inoltre nel tempo gli spiders hanno imparato a diffidare dei trucchi messi in atto in passato dai webmaster, perciò tendono a penalizzare chi ancora li usa, quindi per favorire il posizionamento teniamo sempre in mente l'utente finale.
- Non esagerare: tra le attività poco apprezzate dagli spiders c'è anche la sovraottimizzazione; una pagina troppo infarcita di parole chiave diventa indigesta per lo spider oltre che di sgradevole lettura per il navigatore (sempre lui!)
- Pagine inutili: meglio togliere di torno tutte le pagine inutili come la splash tanto amata in passato, perché obbligano il navigatore a una doppia attesa e non forniscono molto su cui lavorare allo spider che potrebbe pensare di trovarsi davanti a un sito poco interessante.
- Fatevi linkare: non da tutti, ma per esempio dall'associazione di categoria di cui fate parte, dal vostro Comune, da qualche ente che potrebbe essere interessato al servizio che offrite (l'ente che organizza la fiera dei lavori manuali nel caso dell'ipotetico negozio di fiori che ho usato qui).
Una volta curate per bene le pagine e terminata la lavorazione del sito (niente pagine "Under costruction"!), si passa alla segnalazione ai motori di ricerca che va fatta a mano, infatti ogni motore richiede elementi diversi e inoltre non ha senso segnalare il sito a casaccio: molto meglio segnalare bene sui pochi motori davvero importanti, tra cui:
Se non trovate la pagina per la segnalazione, inserite nel motore stesso delle stringhe tipo add url google oppure segnala sito virgilio o simili: tra i primi risultati esce generalmente il link al servizio di segnalazione del motore stesso.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!