Salta l'elenco dei tutorial
I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
Salta il menu
[Gimp] Dalla foto al sito
Notizia del 11/02/2007
Ho scelto la foto di un bosco, tra quelle proposte da sxc.hu:

***
In sequenza:
- ho importato l'immagine in Gimp con File -> Acquisizione -> Incolla come nuovo (livello "Bosco")
- l'ho ridimensionata fino ad ottenere una larghezza di 750 pixel con Immagine -> Scala immagine
- ho scelto una sfumatura chiara con lo strumento contagocce (il primo in alto a destra) tra quelle della foto
- ho aggiunto un livello superiore che ho chiamato "Sfumatura"
- ho cliccato sul rettangolino sfumato tra i tre di destra nel pannello strumenti, aprendo così la finestra dei livelli
- tra le varie sfumature proposte ho scelto Da primo piano a trasparente nella finestra con le varie sfumature disponibili
- con lo strumento gardiente (il quadrato verde sfumato indicato nell'immagine) ho riempito il livello puntando il mouse in basso al centro e trascinandolo fino circa a metà (le impostazioni indicate dalla freccia di sinistra)
- ho aumentato la superficie dell'immagine con Immagine -> dimensione superficie
- ho aggiunto un livello sottostante che ho riempito con una sfumatura da scura a più chiara sempre scelte tra i colori della foto e reimpostando il gardiente non più da primo piano a trasparente come prima, ma da primo piano a secondo piano; le impostazioni sono indicate dalla freccia a destra e stavolta ho creato il riempimento disegnando una riga cliccando col mouse in alto al centro del livello più basso ("Sfondo") e arrivando fino dal lato opposto
- ho selezionato lo strumento testo e ho inserito il titolo del sito; ho scelto un font un po' fiabesco, ed esattamente Dark Cristal, liberamente scaricabile da dafont.com
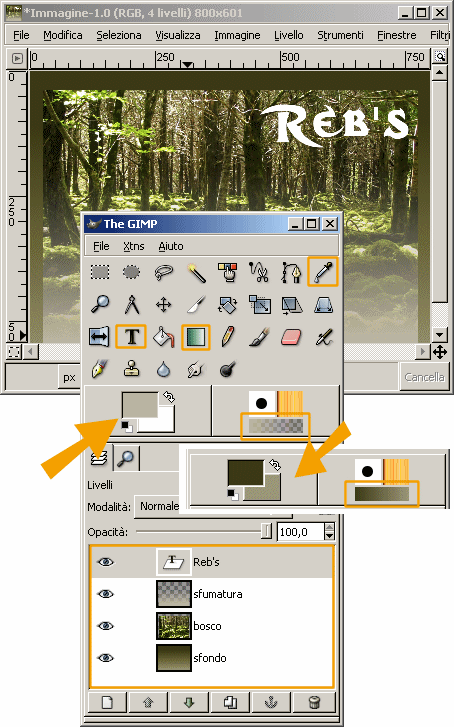
Qui sotto l'immagine dei vari livelli, degli strumenti usati e delle impostazioni e in secondo piano il file:

***
- ho appiattito l'immagine in un solo livello con Immagine -> Immagine appiattita
- ho ingrandito l'immagine con la lente in modo da distinguere bene i profili
- ho cliccato col mouse sui righelli e ho trascinato le guide fino a incorniciare l'immagine
- ho attivato le guide magnetiche con Visualizza -> Guide magnetiche
- con lo strumento selezione rettangolare (il primo in alto a sinistra del pannello strumenti) ho selezionato l'immagine del bosco
- ho premuto Modifica -> Copia e quindi Modifica -> Incolla come nuovo
- ho deselezionato il rettangolo con Seleziona -> Niente
- ho proceduto allo stesso modo per la fascia laterale sinistra

***
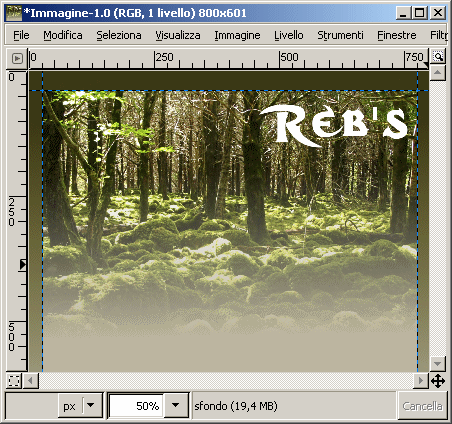
In questo modo ho ottenuto le immagini qui sotto:

Ho inoltre prelevato i due campioni di colore indicati dalla freccia (cioe' il colore del pixel più basso della fascia e del pixel più basso della foto) perché serviranno nel layout che sarà più o meno così composto:
xhtml:
<html>
<head>
<title>Reb's</title>
</head>
<body>
<div id="esterno">
</div>
</body>
</html>
css:
body {background: #989476 url(sfumatura_sfondo.gif) repeat-x top left;}
#esterno {background: #bbb5a0 url(bosco_per_intestazione.jpg) no-repeat top center;}
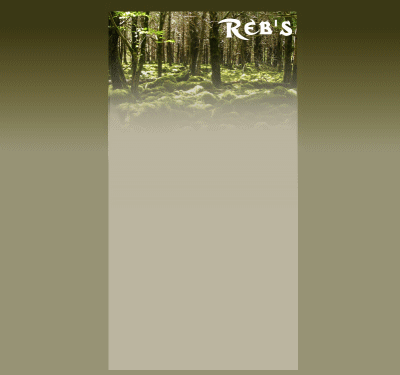
Il risultato finale delle due immagini montate su un codice come quello qui sopra sarà qualcosa del genere:

Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!