I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
01 - xhtml
Notizia del 14/04/2007
Nei tutorial fin qui proposti, ho dato per scontata una conoscenza di base di cosa sia un linguaggio di marcatura e dei suoi principali elementi, ma non sempre questa base è presente, così ho pensato di fare una serie di lezioni integrative per colmare eventuali lacune.
Una premessa: per una pagina ben formata servono diversi elementi che saranno aggiunti man mano; in questa prima lezione mi limiterò alle basi, perciò chi già conosce l'html e l'xhtml troverà senz'altro elementi discordanti e spiegazioni non sempre precise come dovrebbero essere: arriveremo anche a quello :)
La scelta è caduta sull'xhtml perché rappresenta l'evoluzione dell'html e le differenze tra i due sono comunque minime (le preciserò man mano che le incontriamo).
***
Anche se siamo abituati a vedere colori, forme, disegni, foto, filmati, animazioni, interazioni e suoni in una pagina web, in realtà essa non è altro che un file di testo con estensione .html (oppure .htm) dove i contenuti sono inseriti in dei tag o marcatori che ne definiscono il tipo.
Un tag non è altro che un elemento che indica al browser che tipo di contenuto si trova davanti e di conseguenza come gestirlo e considerarlo.
I tag non sono visibili a video in quanto tali (si vede infatti solo il loro contenuto), ma determinano ugualmente un certo tipo di visualizzazione da parte del browser.
Normalmente i tag vanno aperti e chiusi; nel caso non sia previsto un elemento di chiusura vero e proprio, il tag si chiama vuoto ed è chiuso "all'interno di se stesso" come vedremo più avanti. Questa particolare chiusura rappresenta la maggiore differenza tra html e xhtml.
La pagina è formata di due sezioni principali: nella prima, chiamata head sono inserite alcune informazioni che non saranno visualzzate sul monitor del navigatore, ma servono al browser (programma di navigazione) per presentare la pagina e ai motori di ricerca per archiviarla correttamente.
La seconda parte è il body che contiene tutto ciò che sarà mostrato al navigatore. Le due sezioni sono a loro volta racchiuse in un tag esterno a tutto il resto, il tag html (malgrado il nome, è usato sia per html che per xhtml):
Come si vede, i tre tag usati (html - head - body) hanno sia un elemento di apertura (es. <body>) che il relativo elemento di chiusura (es. </body>). E' molto importante che tutti i tag siano chiusi e che siano correttamente annidati; questo significa che è corretto scrivere:
mentre non è corretto scrivere:
in quanto chiudo il tag esterno (<p>) PRIMA di chiudere quello interno (<strong>); vedremo in seguito la funzione dei due tag usati nell'esempio.
Per il momento, all'interno di head ci limitiamo ad inserire il titolo della pagina, cioè quello che compare nella barra in alto della finestra del browser e lo facciamo usando il tag title:
Nel corpo della pagina invece potremmo aver bisogno di inserire diversi elementi; vediamo i tag più usati:
- <h1></h1> - <h6></h6>: i titoli sono inseriti in tag che vanno da h1, il più importante, ad h6, il meno importante. Sistemi di navigazione come i browser vocali si servono proprio dei tag h1/h6 per muoversi all'interno della pagina.
- <p></p>: i paragrafi di testo sono inseriti all'interno del tag p che sarà considerato un blocco unico e come tale si comporterà.
- <ul></ul> - <ol></ol> - <li></li>: si usa il tag ul per le liste puntate e il tag ol per le liste numerate; in entrambi i casi si usa il tag li per i punti elenco
- <table></table> - <tr></tr> - <td></td>: per esporre dei dati tabellari (un elenco prezzi, una classifica di gara etc), si usano il tag table per la tabella, il tag tr per le righe e il tag td per le singole celle, con table a contenere uno o più tr che a sua volta contiene uno o più td. Esistono specifici tag per l'intestazione, il fondo della tabella e altri, ma i tre illustrati sono i più usati.
- <div></div>: il tag div non ha una funzione specifica se non quella di contenitore generico; il suo uso è prevalentemente legato all'aspetto estetico delle pagine e si usa infatti principalmente per una maggior facilità nel disporre gli elementi una maggior elasticità nel decorare la pagina.
- <hr />: questo tag forma una linea di separazione; da notare la particolare chiusura: si tratta infatti di un tag vuoto.
***
I tag finora descritti si chiamano tag blocco, perché forzano l'a-capo di quanto viene dopo la loro chiusura, mentre quelli che vedremo a seguire si chiamano tag in linea.
Come regola generale, un tag blocco può contenere sia altri tag blocco che dei tag in linea, mentre un tag in linea può contenere solo un altro tag in linea.
I principali tag in linea sono:
- <a></a>: l'ancoraggio che nella sua forma più nota è abbinato all'attributo href che punta a un'altra pagina o a un sito esterno, creando l'hyperlink, cioè il collegamento ipertestuale che sta alla base del funzionamento di internet. Un esempio di hyperlink può essere <a href="http://www.google.it/">visita Google</a> che sarà visualizzato nella pagina in questo modo: visita Google.
- <img />: anch'esso un tag vuoto, è usato per inserire un'immagine nella pagina; a differenza di quanto accade per esempio in un documento di testo dove l'immagine è incollata nel corpo del documento stesso e salvata con esso, le immagini usate nel web rimangono files a se stanti e sono semplicemente richiamate nella posizione desiderata. Per farlo si usa l'attributo src in questo modo: <img src="cartella/immagine.jpg" /> inoltre è buona norma inserire un testo alternativo usando l'attributo alt che sarà visualizzato nel caso il navigatore non desideri o non possa caricare le immagini: <img src="cartella/immagine.jpg" alt="Il Monte Cristallo al tramonto" />
- <strong></strong>: generalmente reso a video con il grassetto, serve a evidenziare una parte del discorso.
- <em></em>: generalmente reso a video con il corsivo, serve ad enfatizzare una parte del discorso.
Nota: è molto importante ricordare che i tag non vanno usati per la loro resa a video, ma per il loro significato, perciò per esempio non userò un tag h1 per avere un testo più grande e in grassetto, ma lo userò solo per indicare il titolo principale della pagina e così per gli altri.
***
Vediamo come creare una pagina usando i tag appena visti:
Non è stato usato il tag div, perché risulterebbe invisibile; sarà più chiaro il suo utilizzo quando si passerà a parlare di presentazione della pagina.
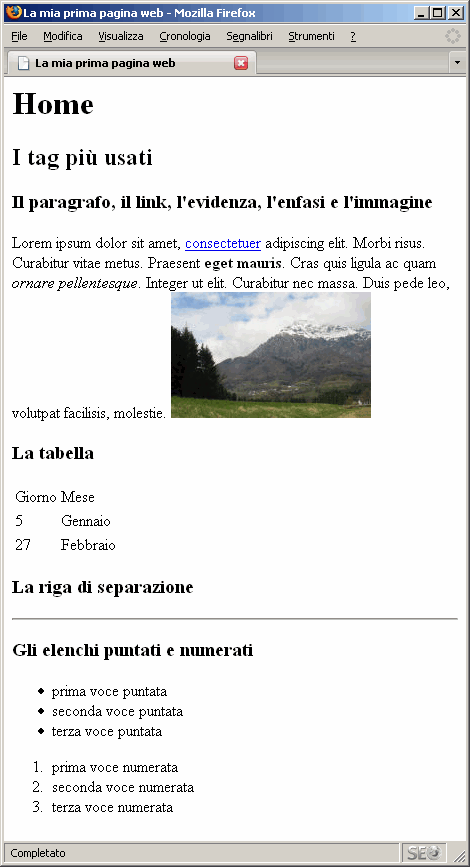
Il codice appena visto può essere scritto nel semplice blocco note e poi salvato come Tutti i files ed usando l'estensione.html; cliccandolo per riaprirlo, si visualizzerà nella finestra del browser in questo modo:

Da notare come - malgrado nel codice il paragrafo sia su più righe - a video si presenti scritto di seguito; lo stesso per la tabella: lo spazio inserito tra un tr e l'altro non modifica la visualizzazione; così come l'indentazione (il rientro di un tag rispetto a quello che lo contiene) entrambi i sistemi sono spesso usati per una più veloce e chiara lettura del codice proprio perché non inficiano il risultato della pagina.
***
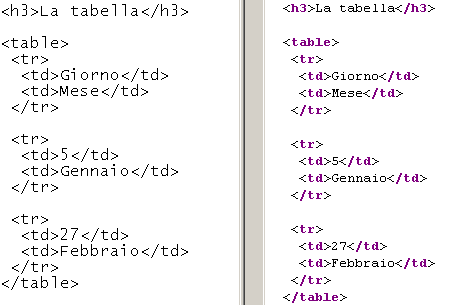
Anche se il semplice blocco note può servire allo scopo, è più agevole scrivere le proprie pagine web usando un editor di codice più avanzato che proponga per esempio la coloritura dei tag: in questo modo sarà più facile distinguerli dal contenuto.
A sinistra del codice visto col blocco note e a destra visto con PSPad scaricabile gratuitamente:

***
Scarica il file.html e l'immagine che compongono la pagina (zip - 7kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da salvo simonetti il 14/08/2009 alle 14:56
fantastico!! tutto senza pubblicita e super effetti. mi spieghi questa scelta.