I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
[Inkscape] Pulsante traslucido effetto Aqua
Notizia del 30/03/2007
Per prima cosa creo un rettangolo e ne arrotondo gli angoli usando i parametri che compaiono nella barra in alto selezionando lo strumento Crea rettangoli e quadrati:

***
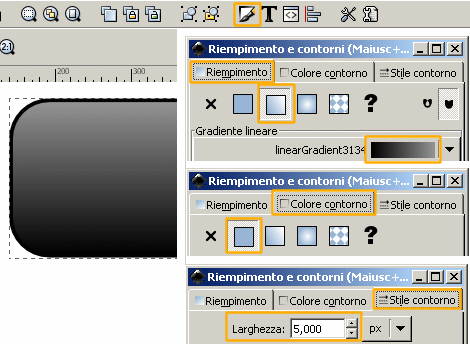
Usando l'apposito pannello raggiungibile sia attraverso il pulsante evidenziato in alto che attraverso il percorso Oggetto -> Riempimento e contorni, modifico l'elemento come segue:
- riempimento sfumato da grigio scuro a nero (per approfondimenti consultare il tutorial sui riempimenti sfumati)
- contorno nero
- spessore contorno abbastanza accentuato

***
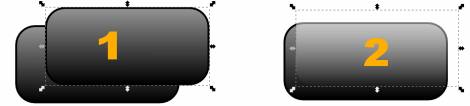
Dopo averlo attivato (basta cliccarci su), duplico il rettangolo con Modifica -> Copia e Modifica -> Incolla (figura [1]) e ne modifico riempimento e bordo ([2]) usando il pannello visto sopra e con le seguenti impostazioni:
- riempimento sfumato da bianco a trasparente
- nessun contorno (scelgo la [x])
- opacità impostata al 60% circa

***
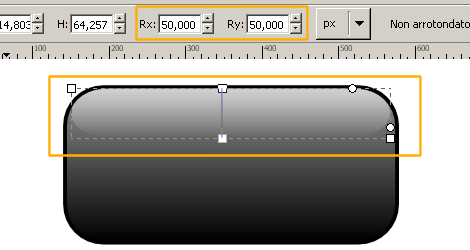
Rimodello l'elemento superiore e ne diminuisco lo spessore (cliccando sull'elemento, questo si attiva e compaiono le maniglie per la modifica), quindi riattivo lo strumento Disegna rettangolo per poter ripristinare i valori originari per l'arrotondamento degli angoli:

***
Attivo lo Strumento testo e scelgo un font spesso e lineare, quindi scrivo il testo del pulsante; non è essenziale impostare già prima di scrivere la giusta misura del font, perché posso modificare la scritta in un secondo tempo usando le maniglie che compaiono ai lati e agli angoli:

***
Con il solito pannello imposto un riempimento sfumato anche al testo: bianco più accentuato verso il basso e più sfumato verso l'alto; posso modificare il riempimento trascinando le maniglie anche al di fuori dell'area dell'elemento e in questo modo ottengo un effetto meno accentuato e più naturale:

***
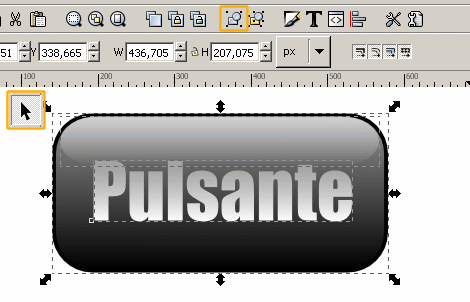
L'ultima operazione è di raggruppare i vari elementi in modo da poterli spostare e modificare come un unico blocco; per far questo attivo lo Strumento seleziona e trasforma oggetti e disegno un rettangolo che racchiude tutti gli elementi, poi premo il pulsante Raggruppa oppure scelgo Oggetto -> Raggruppa:

***
Ed ecco il risultato finale nello stile Aqua:

Il pulsante può essere esportato in un formato raster (File -> Esporta bitmap) per essere usato in una grafica web per esempio per enfatizzare un link di download, una promozione o un elemento a cui vogliamo dare particolare risalto.
Salvando il lavoro in un file.svg prima di chiudere Inkscape, potremo in ogni momento rielaborare il pulsante creandone di nuovi senza dover ricominciare daccapo.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da Marco GRAZIA il 30/03/2007 alle 17:28
Non hai nemmeno idea di quanto potrebbe aiutarmi questo tuo esempio.
Mi chiedo solo se è possibile farlo anche con più luci, ovvero, con un'ombreggiatura a più di due colori.
2 - Scritto da reb il 31/03/2007 alle 00:07
eh, penso proprio di si! se hai un qualche esempio sottomano provo a rifartelo, perche' cosi' "a freddo" non sono sicura di aver capito cosa ti serva
ad ogni modo e' questione di aggiungerci tanti elementi quanti sono i vari "punti luce"... vedi se riesci a trovarmi un link e ci provo :)
p.s. son contenta che ti torni utile! :D
3 - Scritto da Gabri il 13/09/2007 alle 12:19
Io non riesco a sfumare il testo...
4 - Scritto da reb il 20/09/2007 alle 14:27
ops! non mi ero accorta che avevi scritto, scusami :(
(sono un po' presa e non entro da qualche giorno)
beh, il testo lo sfumi come il resto, e' a tutti gli effetti un elemento; unica cosa devi badare a rendere completamente opaco il colore grigio e lo fai sul pannello di gestione dei riempimenti; piu' o meno, i passaggi sono questi:
il campione della sfumatura nel primo campo dovrebbe essere completamente opaco (te ne accorgi perche' scompare l'effetto quadretti che si intravede)
5 - Scritto da daniele il 21/12/2007 alle 17:37
Bella guida ma non ci sono riuscito mi potresti dare una mano???
6 - Scritto da reb il 21/12/2007 alle 23:42
certo, quale passaggio non ti e' chiaro?
7 - Scritto da daniele il 22/12/2007 alle 18:45
Scusa non ne ho più bisogno..grazie lo stessto dekk'imprgno :S ;)
8 - Scritto da reb il 22/12/2007 alle 20:54
nessun problema :)
9 - Scritto da Andrew Low il 04/12/2008 alle 22:12
Davvero molto bello e molto utile!!! Grazie!
10 - Scritto da reb il 20/12/2008 alle 09:26
grazie a te :)
11 - Scritto da motumboe il 14/01/2009 alle 15:51
Ciao,
bella guida complimenti!
Ho una domanda... conosci qualche trucco in inskape per non dover cambiare il testo tutte le volte che si genera un bottone?
Es. modifico un colore perchè lo voglio più verdino, poi devo scrivere es. home ed esportare, prodotti ed esportare, ecc...
Un'idea che mi è venuta scrivendo è di preparare vari layer, uno con la scritta home, l'altro prodotti, etc.
Però devo sempre fare tutto a mano... ciao grazie e ancora complimenti :-)
12 - Scritto da reb il 21/02/2009 alle 09:04
ciao :)
grazie per i complimenti e scusa il ritardo della rispostat: no, purtroppo non credo che al momento ci sia un sistema miglire di quello che hai adottato; io stessa lo uso o in alternativa uso le guide per centrare la scritta e poi la modifico per creare tutti i pulsanti che mi servono
13 - Scritto da Antonella il 08/04/2010 alle 18:02
ma gli angoli interni ed esterni non li dici?
14 - Scritto da DOMENICO il 03/01/2017 alle 09:31
Ciao, vedo che ci sai fare anche con inskape. Io avrei bisogno di aiuto, perché mi è stato chiesto un logo che contiene due lettere bombate che sono state create con inskape ma io con lo stesso programma non riesco a riprodurle. se ti mando la scansione puopi aiutarmi ? grazie