I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
[css] Semitrasparenza
Notizia del 06/05/2007
Nota: il tutorial fa uso del codice già visto in questo post.
***
Per prima cosa creo un'immagine di 4 pixel (due di larghezza e due di altezza) con sfondo trasparente: File -> Nuovo -> Larghezza: 2 / Altezza: 2 -> Riempi con Trasparenza:
![]()
***
Seleziono con lo Strumento selezione rettangolare impostato a 1 pixel due dei quattro quadrati alternandoli; seleziono il primo, premo Shift/Maiusc e seleziono il secondo, quindi riempio con un colore a scelta: io ho usato lo stesso colore dello sfondo del layout, un verde scuro:
![]()
***
Dopo aver salvato la gif, la uso come sfondo del div dove desidero simulare la semitrasparenza; per prima cosa inserisco l'immagine decorativa come sfondo del div contenitore, nel mio caso il div#esterno:
quindi imposto la gif di quattro pixel come sfondo del div interno, nel mio caso il div#corpo:
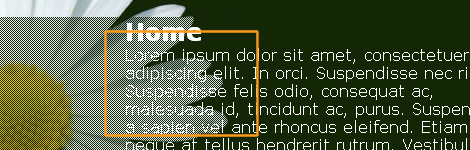
Volendo ripetere la gif su tutta la superficie, non imposto alcun valore di repeat come invece ho fatto per l'immagine della margherita che volevo far comparire una sola volta. Il risultato finale sarà qualcosa di simile a questo:

***
Attenzione!
Quando usate questo trucco, accertatevi che il testo rimanga comunque ben leggibile, per esempio creando la semitrasparenza sopra un layout con colori simili tra loro (tutti chiari o tutti scuri) oppure in modo che il testo non si sovrapponga ad aree dello stesso colore.
Come si può vedere io non me ne sono curata e una parte del testo risulta quasi illeggibile:

***
Chi vuole approfondire, può scaricare il codice completo e le immagini (zip - 75kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da Emanuele il 13/01/2008 alle 13:16
Cavolo! Questo è trucco è tanto semplice quanto geniale! Grazie!
2 - Scritto da reb il 13/01/2008 alle 21:37
prego :)