I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
[xhtml] Impostare un layout
Notizia del 01/12/2006
Quanti layout si basano sulla struttura intestazione - due colonne - pié di pagina? Molti, cambia solo la grafica usata per decorarli.
Vediamo quindi come costruirne uno in modo che sia poi facile stravolgerne l'aspetto in un secondo tempo qualora se ne dovesse avere l'esigenza, sfruttando al meglio le potenzialità dei div e dei fogli di stile (CSS).
Nota: per alcuni degli elementi (importanza della DTD, impostazione della lingua principale etc.) sono date per scontate spiegazioni già fatte nel tutorial sul posizionamento e la conoscenza delle basi di xhtml e CSS.
***
Quel che andrò a creare è una pagina campione - o template - che contenga tutti gli elementi comuni alle varie pagine e che userò poi a creare le stesse salvandola di volta in volta con un nuovo nome e modificando la parte relativa al contenuto.
Apro un editor di testo e salvo il file come template.html; per prima cosa indico quale sarà il linguaggio che utilizzerò nella pagina inserendo la relativa Document Type Definition (DTD) e aggiungo le due sezioni pricipali della pagina head (che conterrà le informazioni per il browser) e body (i contenuti visualizzati al navigatore) all'interno del tag <html></html> nel quale dichiaro anche la lingua principale del testo (in questo caso l'italiano):
Nell'head inserisco il titolo della pagina e i meta relativi al set di caratteri usato, alla descrizione, le chiavi di ricerca ed eventualmente il nome dell'autore:
Il layout sarà composto da:
- intestazione
- colonna di sinistra con il menu di navigazione principale
- colonna di destra con i contenuti
- chiusura
quindi creo un div esterno e uno per ognuno degli elementi:
Ho aggiunto anche:
- un tag <a id="top"></a> che servirà per tornare a inizio pagina in caso di pagine lunghe
- un identificativo (ID) per ogni div: gli identificativi devono essere univoci: non possono esserci in una stessa pagina due elementi con lo stesso id!
- un div a racchiudere i div menu e contenuto, al fine di facilitare la creazione delle colonne più avanti
- un tag <hr /> tra le sezioni: serve a suddividerle visivamente nel caso in cui la pagina sia caricata senza la formattazione dei fogli di stile
La struttura principale del layout è pronta. Vediamo come aggiungere dei contenuti sezione per sezione, prima di passare alla formattazione; nell'intestazione aggiungo il titolo del sito e l'indirizzo dell'azienda:
Nel div #menu inserisco l'elenco dei link alle pagine che formeranno il sito e per farlo uso <ul><li></li></ul> cioè il tag per l'elenco puntato e quello per i punti elenco:
Nel div #contenuto inserisco un titolo con un tag <hn></hn> (n sta per numero: i titoli vanno da 1 - il più importante - a 6 a seconda dell'importanza di ciò a cui si riferiscono, come succede per un libro)e del testo a caso che serve semplicemente per vedere l'effetto finale; per ottenere un risultato verosimile, normalmente si usa un testo appositamente creato spesso noto come lorem ipsum e generabile attraverso strumenti automatici come questo (basta premere il pulsante "Generate Lorem Ipsum" in basso a destra, selezionare col mouse uno o più paragrafi tra quelli generati e copiarli all'interno della pagina, usando il tag <p></p>:
<div id="contenuto">
<h2>Home</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In orci. Suspendisse nec risus. Suspendisse felis odio, consequat ac, malesuada id, tincidunt ac, purus. Suspendisse a sapien vel ante rhoncus eleifend. Etiam eu neque at tellus hendrerit rutrum. Vestibulum egestas, nisl ut volutpat convallis, lectus velit accumsan ante, sed molestie sem nisi vitae lectus. Nullam aliquam, odio eget ullamcorper aliquet, turpis mauris lobortis neque, vel eleifend elit elit non velit. Maecenas fermentum nunc eget nibh. Donec a lorem nec quam bibendum malesuada. Nullam posuere. Sed non mauris. Quisque id dolor in ante congue malesuada. Vestibulum quam ante, posuere sit amet, tristique ac, aliquam ut, mauris. Cras pharetra, elit ac dapibus molestie, velit neque molestie mauris, feugiat convallis justo nulla lacinia leo. Etiam purus libero, mollis a, vehicula at, iaculis nec, nisi.</p>
</div>
Subito dopo la chiusura del div #contenuto, ma prima della chiusura del div #corpo inserisco un altro div che mi servirà poi in fase di formattazione; stavolta non uso un ID, ma una classe: la classe è un tipo di contrassegno particolare che può essere ripetuto più volte in una pagina; a una classe possono corrispondere una o più caratteristiche che sono assegnate all'elemento a cui la classe è applicata. Esempio: se a una classe "rosso imposto un bordo rosso, sia che si tratti di un paragrafo - <p class="rosso">bla bla bla</p> - che di un'immagine - <img src="immagine.gif" class="rosso /> - avranno il bordo rosso; per tornare al template che stiamo costruendo, il div che inserisco è questo:
Nel div di chiusura o footer si inserisce generalmente il nome e l'e-mail del webmaster, l'indirizzo dell'azienda (in questo caso però è stato già inserito nell'intestazione) o qualcosa del genere:
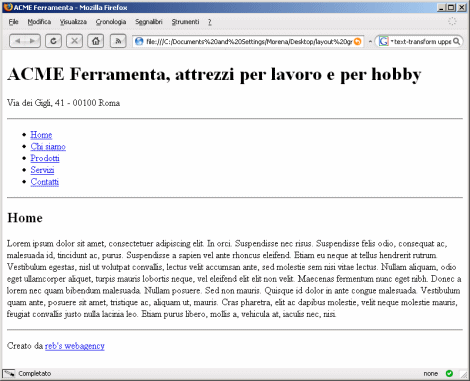
Il risultato completo:
Come si può vedere qui sotto, la pagina è già completa in tutte le sue parti e - benché scarna - è navigabile e i suoi contenuti fruibili:

Nota: come per la scrittura di codice di qualsiasi tipo, anche per l'xhtml è importante l'indentazione al fine di rendere più agevole la lettura nel caso si debbano apportare delle modifiche o trovare velocemente una particolare sezione.
Ora non resta che pensare alla formattazione con i CSS.
Scarica il codice xhtml del tutorial (zip - 2kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!