I tutorial per sezione
- [x]html: creazione di layout stabili e grammaticalmente corretti
- CSS: tutorial sui fogli di stile, trucchi e segreti per la resa sui vari browsers
- Inkscape: grafica vettoriale con Inkscape, presentazione e tutorial
- Gimp: grafica raster con Gimp, presentazione e tutorial
- Irfanview: programma di fotoritocco, rinomina files e altre operazioni veloci sulle immagini
- PhotoFiltre: programma di fotoritocco più complesso di Irfanview, ma più semplice, leggero e intuitivo di Gimp
- Miscellanea di grafica:Cosa sono i DPI, creare una gif animata, studio di un logo, restyling di un guestbook...
- Motori: posizionamento e analisi
- IPCop: installazione del firewall IPCop e delle sue estensioni
- Miscellanea di reti, sicurezza e hw: notizie generali sul funzionamento delle reti, alcune regole di sicurezza e brevi pillole di hardware
- Tutto il resto: progettazione siti, software gratuiti vari...
- Strumenti utili: segnalazione di strumenti utili e brevi spiegazioni sul loro funzionamento
La web developer toolbar
Notizia del 12/05/2007
Un sito è una porta aperta agli estranei e la cosa che maggiormente desideriamo è farli sentire a proprio agio e fare in modo che trovino che tutto funziona a puntino, perciò è essenziale prima di pubblicare il nostro sito procedere ad alcune verifiche.
I controlli si possono effettuare a mano, oppure attraverso la miriade di strumenti disponibili in rete, ma per averli tutti sottomano e procedere più velocemente, è utile procurarsi la Web developer toolbar, un'estensione di Firefox che raccoglie in se tutti i principali test e strumenti necessari.
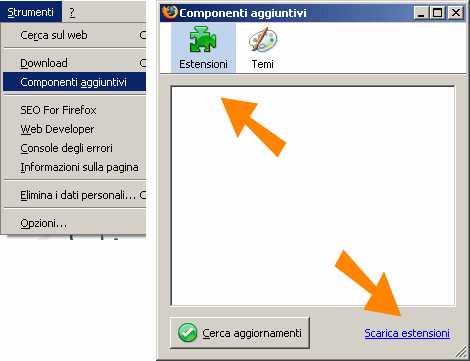
Per installarla, dal menu principale di Firefox scegliere Strumenti -> Componenti aggiuntivi -> Estensioni -> Scarica estensioni e il programma provvederà a guidarvi nell'installazione:

Premetto che gli strumenti sono molti più di quelli che andrò a illustrare: mi sono limitata a quelli che uso più spesso. Inoltre potrebbero esserci delle discrepanze nella toolbar scaricata: è uno strumento in costante sviluppo e aggiornamento, ma più o meno le funzioni principali restano, anche se magari disponibili con un percorso leggermente diverso.
***
Il sito dev'essere navigabile anche senza il supporto di Javascript: questa verifica si ottiene col percorso Disable -> Disable Javascript -> All Javascript e poi ricaricando la pagina per rendere effettive le impostazioni; è necessario disabilitare la funzione una volta proceduto con la verifica, altrimenti potrebbe creare difficoltà navigando altrove.
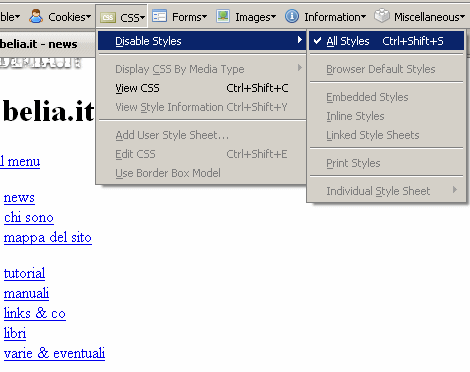
Disabilitando i fogli di stile, il navigatore deve capire dove si trova e quel che può fare; il percorso è CSS - Disable style - All style, verifica utile quando il titolo del sito è veicolato attraverso un'immagine di sfondo:

***
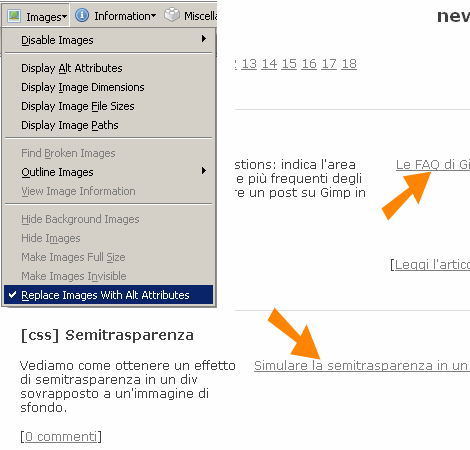
Le immagini devono essere di supporto alla pagina, ma non indispensabili alla sua fruizione e in loro assenza ci devono essere tutte le informazioni date in loro presenza. Un'importante verifica va fatta sugli ALT, il testo alternativo che deve descrivere il contenuto dell'immagine o farne comunque la funzione; tra le voci disponibili si possono usare:
- Image -> Disable all images per controllare che non ci siano informazioni vitali non disponibili in assenza delle immagini (un esempio classico è l'uso di sole immagini per i pulsanti di navigazione)
- Image -> Outline images -> Images without alt atribute per la presenza dell'attributo ALT in tutte le immagini non di sfondo
- Image -> Replace images with alt attributes per la presenza di tutte le informazioni necessarie in caso di mancanza delle immagini stesse

***
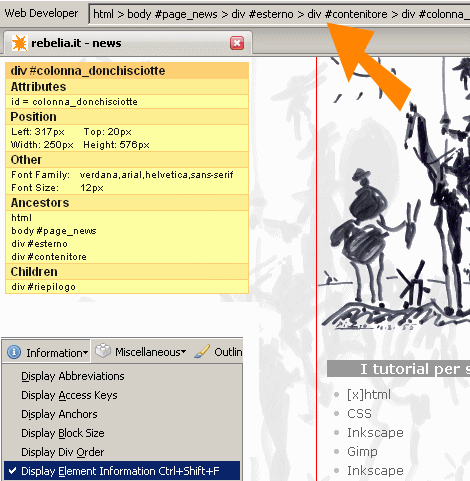
Trovo il seguente strumento utilissimo in fase di compilazione del foglio di stile: a volte infatti è importante poter accedere al percorso completo di un elemento per poterlo identificare e quindi formattare correttamente. Per farlo ci viene in aiuto lo strumento Information -> Display element information: sfiorando col mouse i vari elementi della pagina, nel box che compare in alto a sinistra sono visualizzate le informazioni, mentre appena sotto la Web developer toolbar compare una finestra con il percorso dell'elemento; la funzione scompare ricaricando la pagina:

***
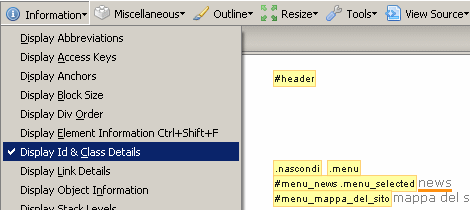
Può essere altrettanto utile conoscere velocemente gli ID o le classi di un elemento e i vari annidamenti e in questo caso il percorso giusto è Information -> Display ID & class details:

***
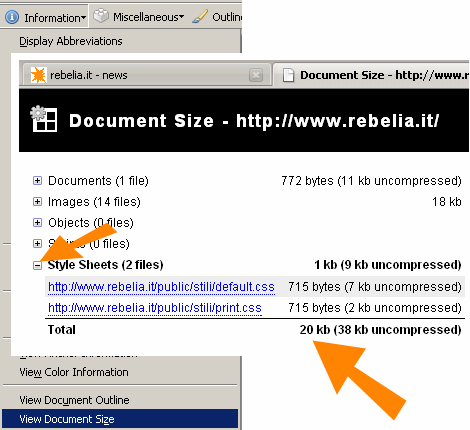
Ultima voce della sezione è Information -> View document size per tenere costantemente d'occhio il peso totale della pagina; la funzione apre una nuova scheda nel browser (o finestra a seconda delle impostazioni personali) dove sono elencati gli elementi raggruppati per tipo e per avere il dettaglio è sufficiente cliccare sul + a fianco della voce:

***
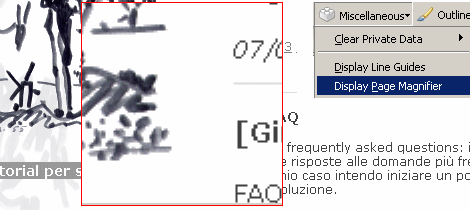
Sempre per verifiche in corso d'opera, a volte può tornar utile la lente per ingrandire dei particolari e stanare pixel in più (immagini di decorazione tagliate male) o elementi non allineati correttamente; lo strumento si trova sotto Miscellaneous -> Display page magnifier:

***
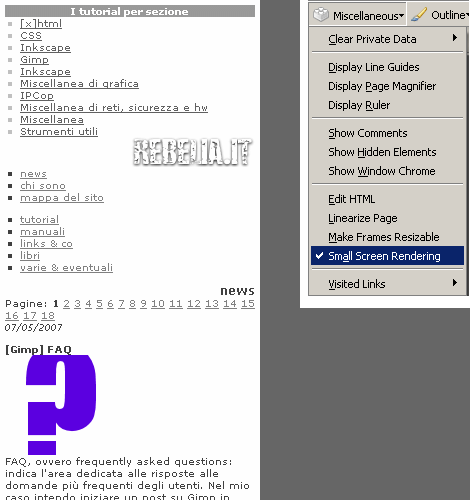
Non tutti i navigatori usano un computer da tavolo o la stessa risoluzione su cui noi lavoriamo; in questo contesto torna utile poter verificare la resa delle pagine su altri dispositivi; per simulare un piccolo schermo (palmare o cellulare) scegliere Miscellaneous -> Small screen rendering:

***
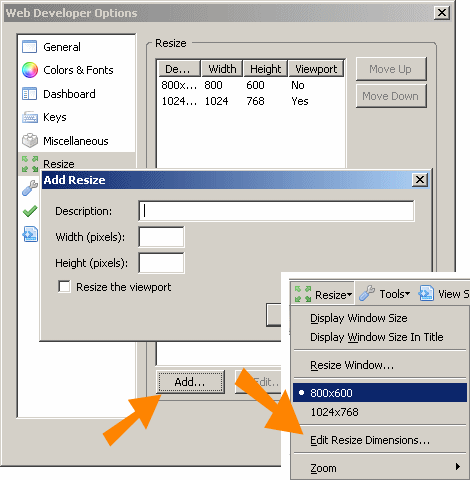
Per la verifica della resa del layout ad altre risoluzioni, il pulsante è Resize; è preimpostata la risoluzione 800x600, ma è possibile aggiungere quelle che verifichiamo più frequentemente con Edit resize dimension -> Add:

***
Tra una prova e l'altra potrebbe essere necessario vuotare la cache e lo si può fare agevolmente con Miscellaneous -> Clear private data -> Cache; la cache intasata infatti a volte impedisce di vedere le modifiche che si stanno apportando.
Altre verifiche:
- Miscellaneous -> Linearize page per chi fa uso di tabelle per la struttura della pagina stessa; serve per verificare che la pagina non perda un senso compiuto in caso siano linearizzate (pensiamo allo schermo per palmare simulato prima)
- Outline -> Outline table -> Table cells: uso questo strumento quando sto valutando siti altrui perché mi da un colpo d'occhio immediato sulla struttura; lo uso spesso in abbinata con Outline -> Frames
***
Può tornare utile a volte visualizzare il codice della pagina; con Firefox è particolarmente agevole perchè colora i vari elementi; il percorso è View source -> View source oppure View source -> View generated source per il codice generato dinamicamente:

***
Parte molto importante: le verifiche del codice, dell'accessibilità e dei tempi di scaricamento; tutti questi strumenti si trovano sotto la voce Tools. Le seguenti opzioni aprono una nuova sessione del browser e per effettuarle si dev'essere collegati a internet (si avvalgono infatti di servizi esterni):
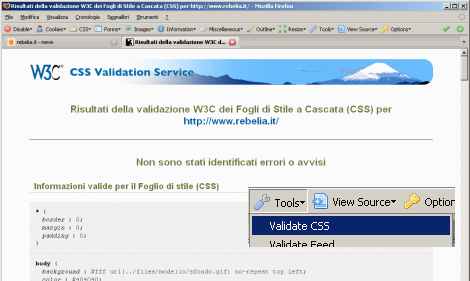
Tools -> Validate CSS: validare il CSS consente di verificare la mancanza per esempio della dichiarazione del background che dovrebbe andare sempre in abbinata con la dichiarazione del colore del testo oppure dell'uso di parametri errati che potrebbero funzionare in un browser, ma non in un altro o cose simili; questo per non entrare in conflitto con eventuali fogli di stile personalizzati caricati dal navigatore. Nel risultato sono differenziati - nel caso ve ne siano - errori e segnalazioni:

***
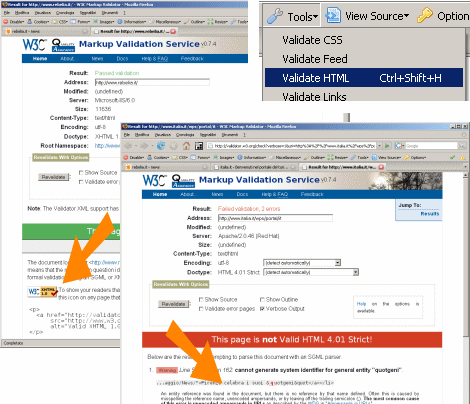
Tools -> Validate HTML: validare il codice permette di stanare eventuali errori (annidamenti sbagliati, chiusure mancanti etc) e correggerli; il rapporto fornisce infatti tutte le informazioni necessarie per procedere alla correzione; nell'immagine si vede a sinistra la validazione di una pagina con codice corretto (in calce il codice necessario per aggiungere gli eventuali bollini) e a destra la validazione di una pagina con degli errori, riportati sotto:

***
Tools -> Validate links: per una corretta navigazione non dovrebbero esserci link rotti; la verifica richiede qualche minuto:

***
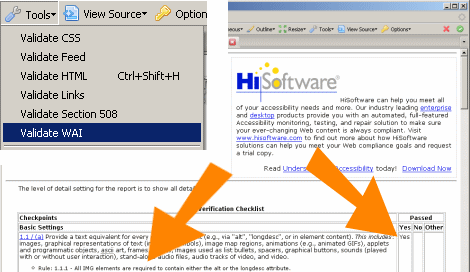
Tools -> Validate WAI: la scansione e il controllo della pagina secondo le regole dell'accessibilità; il rapporto è suddiviso su tre tabelle a seconda del grado di accessibilità e riporta a sinistra la voce controllata e le regole che dovrebbe seguire e sulla destra il risultato della verifica:

Nota: Chi desidera ulteriori spiegazioni, può leggere questi approfondimenti sull'accessibilità.
***
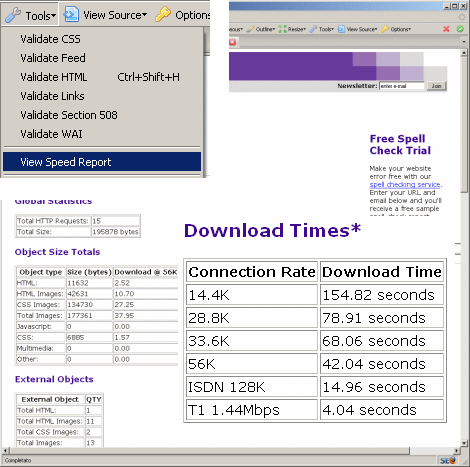
Tools -> View speed report: soprattutto in pagine con molte immagini è importante verificare i tempi di scaricamento; il rapporto segnala i tempi ottimali, perciò dobbiamo tener presente che molto probabilmente saranno ben più alti e tenerne conto quando decidiamo la misura delle immagini e ne calcoliamo - per esempio - il valore di compressione:

Nota: Chi desidera ulteriori spiegazioni, può leggere questi approfondimenti sul peso delle pagine.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!