Linguaggi per il web
[x]html
- 01 - Basi di xhtml
- 02 - Il box-model
- 03 - Doctype, lingua e set di caratteri
- 04 - I meta-tag
- 05 - Gli include
- 06 - I frames
- Impostare un layout
- Filmato Flash in un layout fluido
- Accessibilità: alternativa al target="_blank" e link nascosti per saltare al contenuto
- Codice valido: i bollini
- Commentare il codice
CSS
- Layout con posizionamento flottante
- Layout con posizionamento assoluto
- Simulare dei pulsanti
- Cambiare aspetto a un sito
- Il CSS per la stampa
- Il comando @import
- Div semitrasparente con una gif
Varie
Attenzione!
Chi usa Internet Explorer 6 o antecedenti avrà difficoltà nel visualizzare correttamente gli esempi, ma può scaricare il file a fondo pagina con il codice correttamente indentato.
05 - Gli include
Notizia del 25/04/2007
Normalmente un sito web è creato in modo statico con singole pagine html visualizzate esattamente come sono scritte oppure dinamico: dei contenuti presenti in un database sono visualizzati utilizzando un modello di pagina html e la fusione è fatta normalmente con PHP o ASP, due linguaggi di programmazione lato server (per saperne di più, vai al glossario).
I linguaggi lato server si prestano molto meglio a siti di grandi dimensioni, mentre per un piccolo sito si può optare per l'html statico. Ciò nonostante, potrebbe essere comodo utilizzare un qualche metodo di "meccanizzazione" del lavoro per aggiornare parti come l'header, il footer o più spesso il menu di navigazione.
Pensiamo infatti a un sito originariamente composto da 4 pagine (il classico sito-vetrina), ma che nel tempo cresce fino ad averne 8 o 10: a ogni aggiunta devo modificare il menu di ogni singola pagina precedentemente creata, con il rischio di dimenticarne qualcuna oppure di scrivere in modo errato il percorso.
A questo proposito, ci vengono in aiuto gli include, azioni che si svolgono lato server e che sono eseguite PRIMA di consegnare la pagina al client.
***
Vediamo come usarli:
Per prima cosa scriviamo in un file di testo la parte di html che intendiamo ripetere su tutte le pagine, poniamo che sia il menu:
Dal codice qua sopra possiamo notare due cose:
- l'assenza del tag <ul></ul> (o in alternativa <ol></ol>) prima e dopo i punti elenco (gli <li></li>)
- l'estensione .shtml nelle pagine linkate (home.shtml anziché home.html come visto nei tutorial precedenti)
L'assenza del tag <ul></ul> o di qualsiasi altro pezzo di codice che siamo abituati a vedere dipende dal fatto che la parte restante si trova nel file dove andrò ad effettuare l'inclusione; potrei anche decidere di spezzare il tag (<li> nella pagina "ricevente" e il resto nella pagina inclusa) e non cambierebbe nulla: al client sarebbe comunque servita una pagina con del codice correttamente costruito.
Per quanto riguarda l'estensione, serve a dare indicazione al server di non consegnare la pagina così com'è, ma che è necessario prima eseguire un'azione, in questo caso aggiungere un pezzo di codice da prelevare da un'altra parte.
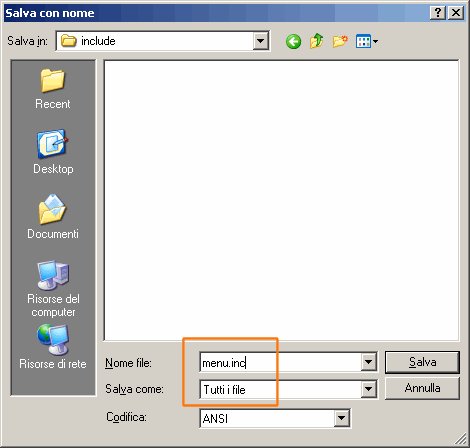
Per tornare al codice sopra, lo salviamo da qualche parte con un nome e un'estensione a nostra scelta (l'importante e' che siano gli stessi richiamati poi nel comando), ricordandoci di scegliere Tutti i files alla voce Salva come:

Le tre pagine in cui andremo a usare il file menu.inc (il nome a caso che ho scelto), saranno così costruite:
Il comando per aggiungere questa parte infatti è <!--#include file="menu.inc" -->
Il server si accorgerà dall'estensione (.shtml) che prima di servire la pagina deve compiere qualche azione e cercherà la stringa; trovata, provvederà ad aggiungere al codice principale la parte contenuta nel file indicato e il risultato servito al cliente sarà:
Come si può vedere, il codice inserito è completato da quello presente.
Il vantaggio lo si ottiene nel momento in cui andremo a fare qualche modifica, per esempio aggiungere una pagina, perché invece di modificare il menu delle tre pagine esistenti, andremo a modificare SOLO il file menu.inc e le tre pagine sarano automaticamente aggiornate.
In ogni pagina gli include possono essere più di uno: per l'header, per il menu, per il footer... e ogni file può avere estensione diversa, l'importante è che sia la stessa richiamata nel comando.
L'unica vera controindicazione di questo sistema è che - per esempio usandolo per il menu di navigazione - non è possibile personalizzare le pagine in modo da evidenziare quella attiva: essendo un menu unico per tutte infatti, non c'è modo di differenziare un link dall'altro.
Il comando può essere scritto <!--#include file="menu.inc" --> nel caso il file menu.inc si trovi nella stessa directory delle pagine nelle quali sarà incluso, oppure <!--#include virtual="/directory/menu.inc" --> nel caso si trivi in un'altra directory. In quest'ultimo caso il percorso sarà assoluto partendo dalla directory principale del sito (root)
Include non è il solo comando che si può dare in questo modo, ma è sicuramente il più noto e usato. Per chi volesse approfondire, qui ne troverà degli altri.
***
Attenzione!
Per usare gli include è necessario accertarsi che sul server su cui carichiamo il sito siano abilitate le funzioni SSI. Nel caso, basta chiederlo al provider che fornisce lo spazio.
Inoltre, bisogna ricordare che le pagine corrette si vedono solo caricando le pagine sul server: a differenza dei siti statici infatti, non è possibile controllare il risultato finale in locale.
Nota: Ormai non è più necessario conoscere i linguaggi di programmazione per avere un sito dinamico, basta appoggiarsi a un CMS, content management system.
Scarica i files home.shtml e menu.inc (zip - 1kb)
Torna a inizio pagina
***
Glossario
- Client: è il computer del navigatore, il "cliente" che richiede le pagine web al "servitore".
- CMS: software per la gestione dei contenuti di un sito; è caricato sul server e vi si accede normalmente via browser.
- Include: inclusioni, cioè aggiunte di pezzi di pagina (codice o contenuto) prendendoli da un file esterno.
- Lato client: le pagine sono servite al client in un determinato modo, ma quando il navigatore compie una qualche azione (es. passare col mouse su un pulsante), la pagina "reagisce" (es. si apre una finestrella): ciò viene fatto spesso con Javascript, un linguaggio che appunto agisce "lato client", cioè DOPO che la pagina è stata consegnata al computer del navigatore.
- Lato server: quando il client richiede una pagina al server, questo si premura di prendere il modello e "fonderlo" con i contenuti e di servire quindi la pagina DOPO questa elaborazione preventiva; i linguaggi - PHP e ASP appunto - che agiscono in questo modo lavorano lato server, cioè PRIMA di consegnare la pagina al client.
- Root: ogni server spesso ospita più siti e ogni sito è contenuti in una sua directory (=cartella); per esempio il server che ospita rebelia.it contiene una directory che si chiama rebelia.it che a sua volta contiene una serie di sottodirectory (pagine, varie, files suddivisa a sua volta in foto e tutorial etc): la root del sito è rebelia.it, cioè la directory principale dov'è contenuto. Per dare un indirizzo assoluto rispetto alla root, basta anteporre al resto del percorso la barra / (slash).
- Server: è il computer dove sono fisicamente piazzate le pagine web; a differenza del client, i server sono perennemente collegati con la rete per permettere in qualunque istante ai navigatori di accedere a un determinato sito.
- SSI - Server side include: inclusioni lato server, cioè prima di consegnare la pagina al client, il server provvede a compiere una determinata azione.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da Marco GRAZIA il 26/04/2007 alle 14:50
Be io non la farei così semplice, so di essere un rompino, però è importante comprendere che a volte le semplificazioni facilitano il lavoro agli altri :-)
Mi spiego con un piccolo esempio: i file include sono molto comodi, però è possibile manometterli, modificando il link al file incluso; sia chiaro questo vale tanto per gli SSI come per i file inclusi da qualsiasi altro linguaggio lato server.
La cosa migliore da farsi in questo caso è di non includere solo il nome del file, ma anche il suo pattern assoluto, ad esempio:
<!--#include file="/home/account/public_html/inc/menu.inc" -->
in questo caso se si tenta di includere un file diverso, il sistema da errore e si blocca lì.
Non mettete semplicemente l'uri del sito, perché è facile mascherare un qualsiasi altro uri come il vostro (pensate al phishing ad esempio).
Tenete presente poi, che gli ssi, non sono mai sicuri al cento per cento sotto questo profilo, e dato che oggi quasi tutti i servizi di hosting anche gratuito mettono a disposizione almeno il linguaggio PHP, usatelo!
M.
2 - Scritto da reb il 26/04/2007 alle 20:14
ehm... nel caso di percorsi assoluti mi risulta si debba usare virtual e non file
per quanto riguarda il php, c'e' un problema: aggiungere un include e' alla portata di tutti, ma se come me gia' litighi con javascript pensare di imparare il php e' quasi una causa persa in partenza :D
3 - Scritto da Marco GRAZIA il 27/04/2007 alle 08:00
Non ricordo la sintassi dell'ASP, comunque per creare una singola pagina PHP con un include è alla portata di chiunque, ad esempio considera il seguente file index.php
<?php
include('/home/accont/public_html/inc/file.inc');
?>
qualsiasi testo html
<?php
include('/home/accont/public_html/inc/altro_file.inc');
?>
Ecco per fare questo non c'è bisogno di imparare nulla, anzi sicuramente è più complesso imparare la sintassi di ASP con le sue differenze tra percorsi virtuali o reali.
A tal proposito e a riguardo di SSI, sì scusa ma ho fatto copia e incolla di quanto avevi scritto tu :-)
M.
4 - Scritto da reb il 27/04/2007 alle 09:00
mi fido :D
per il resto, meglio non parlar male di asp qua dentro, senno' il blog s'offende ;P
scherzo: comunque per me una tecnica (linguaggio o quel che e') vale l'altra: basta saperla usare e che ci faccia risparmiare tempo :)
5 - Scritto da Marco GRAZIA il 27/04/2007 alle 10:54
Non parlo male di ASP, la questione è proprio quella che hai detto tu, ovvero risparmiare tempo prezioso rimanendo però attenti alla qualità del prodotto. :-)
M.