Linguaggi per il web
[x]html
- 01 - Basi di xhtml
- 02 - Il box-model
- 03 - Doctype, lingua e set di caratteri
- 04 - I meta-tag
- 05 - Gli include
- 06 - I frames
- Impostare un layout
- Filmato Flash in un layout fluido
- Accessibilità: alternativa al target="_blank" e link nascosti per saltare al contenuto
- Codice valido: i bollini
- Commentare il codice
CSS
- Layout con posizionamento flottante
- Layout con posizionamento assoluto
- Simulare dei pulsanti
- Cambiare aspetto a un sito
- Il CSS per la stampa
- Il comando @import
- Div semitrasparente con una gif
Varie
Attenzione!
Chi usa Internet Explorer 6 o antecedenti avrà difficoltà nel visualizzare correttamente gli esempi, ma può scaricare il file a fondo pagina con il codice correttamente indentato.
[css] Un nuovo look
Notizia del 13/12/2006
Partendo dalla pagina in xhtml e già usata nel precedente tutorial sulla formattazione con i CSS, vediamo come stravolgere completamente l'aspetto di un sito senza toccare un solo tag della pagina.
Se abbiamo lavorato bene dividendo completamente il contenuto (la pagina xhtml) dalla formattazione (il foglio di stile), saremo in grado di farlo in poco tempo indipendentemente dalla quantità di pagine di cui è composto il sito.
Non ho usato grandi elaborazioni grafiche, solo un logo e una piccola immagine e per il resto ho lavorato sulla formattazione dei tag stessi. Qui sotto le due immagini (nella realtà una gif con fondo trasparente il logo e un'immagine della grandezza del quadrato bianco la decorazione):

E questo il CSS, commentato pezzo per pezzo:
Azzeramento di margin, padding e border per tutti gli elementi e per il body:
- sfondo verde cupo (#254d25)
- testo di color bianco (#fff)
- font a bastoncino, preferibilmente Verdana
- font di misura inferiore a quella usata per il precedente layout (70% anziché 80%), ma comunque in percentuale per permetterne il ridimensionamento
- allineamento centrato del layout per Internet Explorer
***
Nascondo la linea di separazione che anche stavolta interferirebbe con la grafica e formatto i link; decido di usare lo stesso colore del testo, mantenendo però la sottolineatura e per l'hover imposto anche la "soprallineatura" (sic! scusate, non trovo il termine corretto). Uso transparent per lo sfondo: imposto il valore, ma senza modificarne l'aspetto vero e proprio; la tecnica è valida soprattutto nel caso si abbiano sfondi variegati.
***
Al div esterno imposto semplicemente la larghezza e il margin in modo da ottenere l'allineamento centrale del layout rispetto alla finestra del browser nei browser non-IE.
***
Sostituisco la precedente immagine con il nuovo logo e imposto del padding superiore al div #intestazione in modo che il paragrafo di testo (l'indirizzo) non vada a sovrapporsi al logo stesso; imposto anche del margin inferiore in modo da staccare l'intestazione dal menu.
Con l'allineamento a sinistra del testo completo la formattazione.
***
In questo CSS non ho alcun bisogno di impostare dei valori per il div #corpo, usato nel precedente layout, che rimarrà perciò "invisibile" nel codice.
Per il menu imposto i seguenti valori:
- div #menu:
- bordo superiore di 3 pixel, a linea continua (solid) di color verde chiaro
- un bordo inferiore identico al bordo superiore
- stacco il testo dei link inserendo sia in alto che in basso uno spazio di 5 pixel tra il testo stesso e il bordo
- elenco puntato:
- elimino l'identificatore del punto elenco
- punto elenco:
- da elemento blocco (=che provoca l'a-capo di quanto viene dopo) lo trasformo in elemento in linea
- link:
- aggiungo dello spazio a destra e a sinistra del testo in modo da aumentare la superficie cliccabile e rendere più evidente l'effetto hover che imposto più sotto
- aggiungo un margin di 5 pixel tutto attorno sia per staccare i link l'uno dall'altro che per staccare ulteriormente gli stessi dal bordo
- tolgo la sottolineatura
- effetto hover:
- imposto uno sfondo dello stesso verde dei bordi del div #menu
- ri-dichiaro il colore del testo per chi dovesse sovrascrivere il CSS con il proprio
***
Al div #contenuto imposto i seguenti valori:
- div #contenuto:
- un margine superiore di 5 pixel
- allineamento giustificato: non uso di solito questo tipo di allineamento, perché rende più difficile la lettura a video, ma questa volta ho fatto un'eccezione
- titolo di pagina:
- imposto l'altezza di poco maggiore dell'immagine che uso per decorazione
- inserisco l'immagine a sinistra del titolo
- aggiungo dello spazio tra il bordo e il testo per evitare che il testo stesso si sovrapponga all'immagine
- aumento la misura del font in modo da occupare più o meno tutti i 30 pixel dell'altezza, per meglio armonizzarsi con l'immagine quadrata
- imposto al paragrafo (<p>) all'elenco puntato (<ul>) e all'elenco numerato (<ol>) un margine inferiore di 15 pixel per staccarli dall'elemento che segue
- inoltre, al solo paragrafo imposto un'indentazione di 40 pixel sulla prima riga, pari al padding del titolo per ottenere un effetto allineato con lo stesso e rispetto alla decorazione
***
Al div #chiusura imposto un bordo in alto uguale a quelli del menu, un padding per staccare il testo dal bordo stesso e allineo il paragrafo a destra.
Il CSS completo:
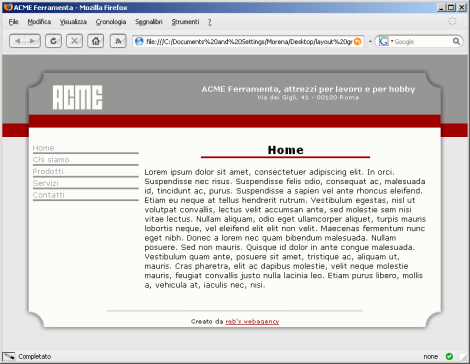
Qui il risultato ottenuto:

E qui il precedente per un confronto:

Nota: in questo caso si tratta di un semplice template e di un CSS corto; nel caso del CSS di un sito già pubblicato sarà da valutare di volta in volta l'opportunità o meno di rimuovere alcune formattazioni senza sostituirle con altre, perché c'é il rischio di lasciare non formattate o formattate male alcune parti: è utile quindi a lavoro concluso un controllo approfondito (basta navigare nel sito!)
***
Scarica il foglio di stile (zip - 1kb]
Scarica il layout completo (zip - 7,28kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!