Linguaggi per il web
[x]html
- 01 - Basi di xhtml
- 02 - Il box-model
- 03 - Doctype, lingua e set di caratteri
- 04 - I meta-tag
- 05 - Gli include
- 06 - I frames
- Impostare un layout
- Filmato Flash in un layout fluido
- Accessibilità: alternativa al target="_blank" e link nascosti per saltare al contenuto
- Codice valido: i bollini
- Commentare il codice
CSS
- Layout con posizionamento flottante
- Layout con posizionamento assoluto
- Simulare dei pulsanti
- Cambiare aspetto a un sito
- Il CSS per la stampa
- Il comando @import
- Div semitrasparente con una gif
Varie
Attenzione!
Chi usa Internet Explorer 6 o antecedenti avrà difficoltà nel visualizzare correttamente gli esempi, ma può scaricare il file a fondo pagina con il codice correttamente indentato.
02 - Il box-model
Notizia del 15/04/2007
Ogni tag - sia esso blocco o in linea - ha alcuni elementi che lo caratterizzano; questi elementi possono essere modificati tramite i fogli di stile.
Gli elementi sono:
- Contenuto: il contenuto vero e proprio del tag.
- Padding: è lo spazio attaccato al contenuto e tutt'attorno ad esso; non ha particolari caratteristiche che lo rendano visibile, tranne lo spessore.
- Border: è l'elemento subito dopo il padding e a differenza del primo può avere uno spessore visibile (un border può essere di 3 pixel, solido e di colore rosso per esempio).
- Margin: come il padding, non ha particolari caratteristiche tranne lo spessore ed è lo spazio che distanzia il bordo dell'elemento dal bordo - o meglio dal margin - dell'elemento adiacente.
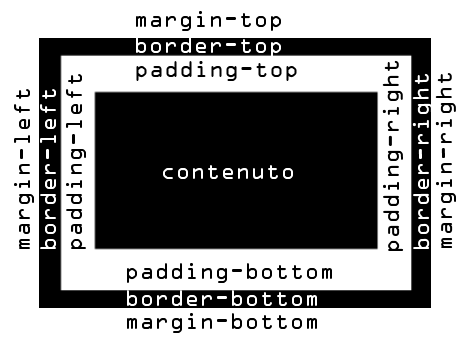
Graficamente il box-model può essere rappresentato in questo modo:

I nomi sono stati scritti in inglese, perché è in questo modo che saranno poi identificati nel foglio di stile.
Di norma i tre parametri padding - border - margin sono impostati a 0, perciò invisibili; volendo, ognuno di essi può però essere impostato sia allo stesso modo che diversamente sui quattro lati; qui di seguito vediamo un esempio di impostazione diversa per ogni lato di ogni elemento:
- padding superiore di 10 pixel
- padding destro di 10 pixel
- padding inferiore di 0 pixel
- padding sinistro di 4 pixel
- bordo superiore di 0 pixel
- bordo destro di 3 pixel solido blu
- bordo inferiore di 10 pixel tratteggiato rosso
- bordo sinistro di 7 pixel puntinato verde
- margine superiore di 3 pixel
- margine destro di 0 pixel
- margine inferiore di 0 pixel
- margine sinistro di 10 pixel
Come si vede, ogni lato è diverso dall'altro e ogni elemento ha le proprie caratteristiche; inoltre si può notare come padding e margin abbiano solo lo spessore, mentre il bordo - unico "visibile" dei tre - prevede oltre allo spessore anche il tipo (solido, tratteggiato etc) e il colore.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!