I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
[Gimp] Creare una GIF con trasparenza
Notizia del 03/03/2007
Una breve introduzione: a causa di un uso sconsiderato, il formato GIF è spesso malvisto mentre sono necessarie solo poche attenzioni per usarlo con soddisfazione e in modo professionale.
Il formato GIF è molto adatto a immagini piatte e con un numero limitato di colori (256) e ha due grossi pregi: garantisce un peso normalmente contenuto e permette la trasparenza e tale trasparenza è supportata da tutti i browser; non permette però la semitrsparenza, perciò si hanno o pixel pieni o pixel trasparenti, nessuna via di mezzo.
Per ovviare a questo piccolo inconveniente, basta creare di volta in volta la GIF pensata per lo sfondo su cui si andrà a posare anzichè volere a tutti i costi una GIF "buona per tutti gli sfondi": infatti solo un'immagine perfettamente squadrata come quella di questo tutorial si adatterà indifferentemente a tutti gli sfondi; invece qualsiasi altra GIF che abbia una minima rotondità dev'essere creata su misura per evitare lo spiacevole effetto seghettato tipico di tante GIF (soprattutto animate) che si trovano in rete.
***
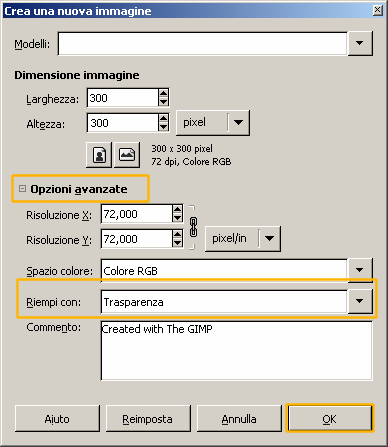
Per creare una GIF trasparente con Gimp, apro il programma e poi scelgo File -> Nuovo, quindi apro le opzioni avanzate e imposto uno sfondo trasparente:

***
Creo due nuovi livelli con Livello -> Nuovo livello e li riempio col colore dello sfondo dove si andrà a posare la GIF quello più basso e col colore dell'immagine quello più alto:

Nota: nel caso io intenda usare un'immagine diversa, anziché riempire il livello superiore di una tinta unita, provvederò a importare o a creare in questo livello l'immagine con la quale mi interessa creare la GIF. Nel caso sia un'immagine esterna magari creata con Inkscape o un altro programma vettoriale e poi esportata in formato PNG, farò File -> Apri, quindi Modifica -> Copia per copiarlo, poi mi sposto sull'immagine che sto creando e premo Modifica -> Incolla dentro dopo essermi assicurata di essere posizionata sul livello corretto.
***
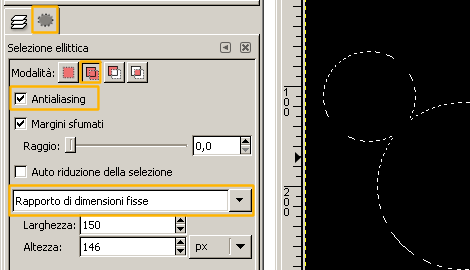
Per creare l'immagine uso la selezione ellittica e nel pannello delle opzioni imposto:
- la modalità Aggiungi alla selezione
- l'antialiasing
- nel mio caso il rapporto di dimensioni fisse, perché desidero dei cerchi di forma regolare
Fatto ciò, disegno sul livello più alto la figura che intendo ottenere (ho scelto la sagoma della testa di Topolino per semplicità):

***
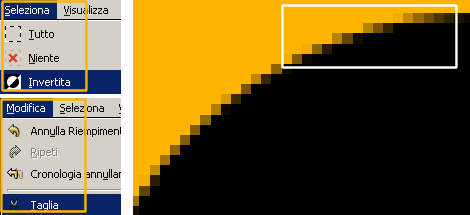
Una volta completata la figura, rimuovo la parte superflua scegliendo Seleziona -> Invertita e quindi Modifica -> Taglia; nel particolare a destra si vede come il taglio non sia netto, ma ci siano dei pixel semitrasparenti che lasciano intravedere lo sfondo arancio sottostante, a causa dell'antialiasing impostato in precedenza:

***
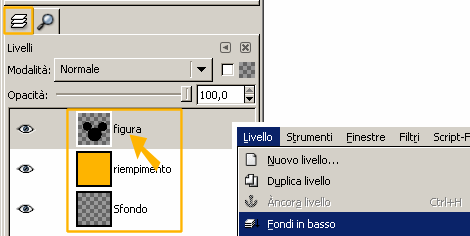
A sinistra i tre livelli: a salire, lo sfondo trasparente quindi il livello riempito dello sfondo finale su cui si userà la GIF e in alto la sagoma di Topolino; per procedere, mi posiziono sul livello superiore e scelgo Livello -> Fondi in basso:

Nota: Per poter riutilizzare in futuro la GIF su altri sfondi, è opportuno prima di fondere la figura con lo sfondo sottostante, salvare il file nel formato proprietario di Gimp (.xcf) che conserva i livelli; in questo modo, in un secondo momento sarà possibile riaprire il file, sostituire il livello di mezzo e risalvare la GIF per adattarla a uno sfondo diverso.
***
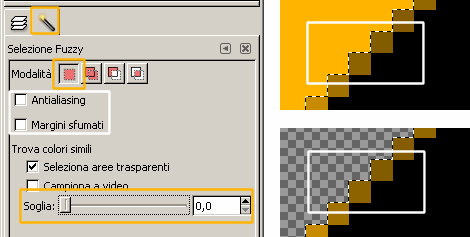
Il passo successivo è rimuovere la parte arancione superflua, quindi seleziono lo strumento Bacchetta magica e imposto in modalità Sostituisci la selezione e una soglia di tolleranza pari a zero, il che significa che la bacchetta magica selezionerà solo ed esclusivamente i pixel dello stesso identico colore impostato:

Una volta selezionato, scelgo Modifica -> Taglia; otterrò un'immagine che mantiene la parte nera e che sostituisce i pixel semitrasparenti con altri del colore pieno intermedio tra il nero e l'arancione.
Visivamente pare che non sia cambiato nulla rispetto a prima, ma se al passaggio precedente avessimo disattivato il livello di mezzo, i pixel non neri sarebbero cambiati lasciando intravedere lo sfondo grigio più in basso, mentre in questo secondo caso non cambiano il loro aspetto indipendentemente dal colore del livello sottostante.
***
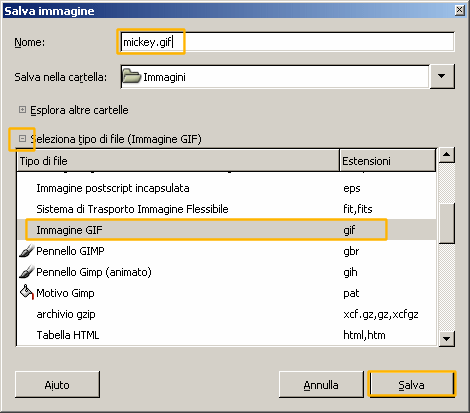
Salvo l'immagine impostando, oltre al nome, il formato GIF nel pannello di salvataggio (File -> Salva con nome); per accedere ai vari formati, bisogna aprire il pannello relativo cliccando sul "più" di Seleziona tipo file:

***
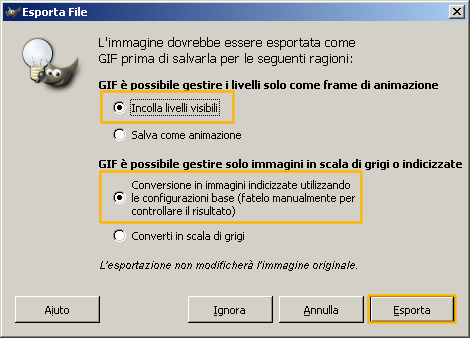
Nel pannello successivo mi si avverte che è necessario esportare la GIF; scelgo Incolla livelli visibili e Conversione in immagini indicizzate... e poi Esporta, quindi di nuovo OK nel pannello successivo:

***
L'immagine è stata salvata, ma vediamo ora come mai non si potrà riutilizzarla così com'è.
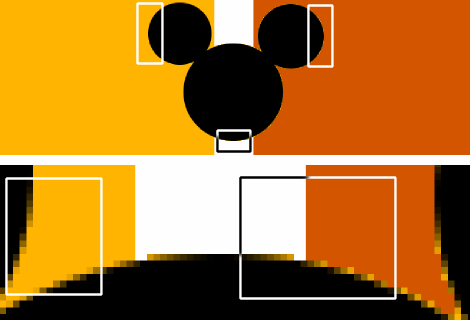
Nell'immagine sotto, vediamo la GIF sovrapposta sullo sfondo per cui è stata creata (a sinistra) e su uno sfondo diverso (a destra) ed è evidente come nello sfondo a destra si vedano i pixel a metà strada fra l'arancione e il nero, effetto reso ancora più evidente ingrandendo l'immagine (parte in basso):

Può sembrare una mania di perfezionismo, ma sono le piccole attenzioni come questa a fare la differenza tra un lavoro ben fatto e uno approssimativo e secondo me vale la pena di dedicare il tempo necessario per curare anche questi piccoli particolari.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da alex il 07/03/2008 alle 11:34
Grazie 1000 era proprio il tutorial che cercavo !!! buona giornata
2 - Scritto da reb il 07/03/2008 alle 23:53
mi fa piacere :)