I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
Inkscape, il vettoriale open source
Notizia del 17/10/2006
Inkscape è un programma per la grafica vettoriale; per chi non ne avesse ancora sentito parlare, questa la definizione che ne da Wikipedia:
La grafica vettoriale è una tecnica volta a rappresentare le informazioni radicalmente diversa dalla grafica raster. Mentre nella grafica raster le informazioni vengono memorizzate attraverso pixel opportunamente colorati, nella grafica vettoriale le informazioni vengono rappresentate attraverso un insieme di primitive matematiche che sono punti, linee, curve e poligoni opportunamente colorati. I principali vantaggi della grafica vettoriale rispetto alla grafica raster sono la qualità, la maggiore compressione dei dati e la più facile gestione delle eventuali modifiche.
In pratica posso ingrandire e deformare a piacimento gli elementi senza che essi perdano di definizione, cioé compaiano gli antiestetici quadretti.
Inkscape è liberamente scaricabile dal sito ufficiale.
Il programma funziona a livelli: su ogni livello si possono disporre uno o più elementi in modo da poterli spostare e modificare agevolmente senza modificare o rovinare gli altri; i livelli si possono paragonare ai lucidi che usano i disegnatori di cartoni animati: ogni pupazzo si muove su un piano diverso, indipendentemente dagli altri.
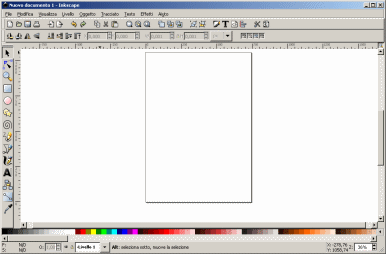
L'area di lavoro è molto simile a quelle che siamo abituati ad adoperare; personalmente ho trovato scomoda l'impossibilità di ridurla oltre un certo limite, ma può pure essere che non ho ancora scoperto come fare ;)

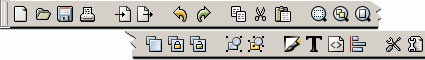
All'apertura ci sono alcune palette standard, vediamo quali strumenti offrono (da sinistra a destra):

- Crea un nuovo documento
- Apri un documento esistente
- Salva il documento
- Stampa il documento
- Importa un'immagine raster (bitmap)
- Esporta il documento come immagine raster (bitmap)
- Annulla l'azione
- Ripeti l'azione annullata
- Copia negli appunti l'elemento selezionato
- Taglialo e mettilo a disposizione negli appunti
- Incolla dagli appunti
- Ingrandisci la selezione e adattala alla finestra
- Ingrandisci il disegno e adattalo alla finestra
- Ingrandisci la pagina e adattala alla finestra
- Duplica l'oggetto selezionato
- Duplica l'oggetto selezionato e mantieni il collegamento con l'originale (in pratica se sposto l'originale - ad esempio - sposto pure la copia)
- Dividi la copia dall'originale
- Raggruppa gli oggetti selezionati
- Dividi gli oggetti raggruppati
- Modifica le caratteristiche di un oggetto: questo è un tasto che si usa parecchio, per quel che ho potuto vedere!
- Modifica il tipo di font
- Visualizza l'albero xml (per utilizzatori esperti)
- Allinea e distribuisci gli oggetti: il pulsante fa comparire una tabella che permette di far interagire gli elementi fra loro allineandoli, centrandoli etc.
- Modifica le preferenze globali del programma
- Modifica le preferenze del documento
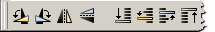
Della seconda paletta vi presento solo una parte degli strumenti, quelli secondo me più usati:

- Ruota a sinistra
- Ruota a destra
- Rifletti verticalmente
- Rifletti orizzontalmente
- Porta il livello più in basso di tutti
- Abbassa il livello di una posizione
- Alza il livello di una posizione
- Porta il livello più in alto di tutti
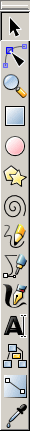
E infine gli strumenti di disegno:

- Seleziona e trasforma gli oggetti [1]
- Modifica nodi del tracciato o maniglie di controllo [2]
- Lente d'ingrandimento
- Disegna un elemento rettangolare
- Disegna un elemento ellittico
- Crea stelle e poligoni
- Crea spirali
- Disegna a mano libera
- Disegna tracciati e linee dritte [3]
- Simula la bella grafia
- Crea e modifica testi
- Crea connettori (usato ad esempio per creare diagrammi)
- Crea e modifica i gardienti (cioé riempimenti non uniformi)
- Scegli un colore dall'immagine (generalmente per usarlo in un altro elemento dell'immagine stessa)
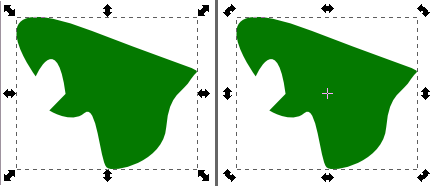
La maggior parte di questi strumenti è credo abbastanza nota, ma alcuni sono particolari e specifici dei disegni vettoriali; il primo [1] permette di selezionare l'elemento e modificarne le proporzioni agendo sulle maniglie laterali e d'angolo e nel caso lo si voglia ruotare è sufficiente cliccarci due volte per far comparire le maniglie dell'immagine di destra:

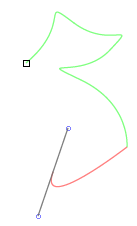
Il secondo [2] permette di attivare i punti di ancoraggio degli elementi e di modificarli direttamente oppure attraverso le due maniglie che permettono di curvare a piacimento le linee di congiungimento tra i due nodi:

Infine il terzo [3] permette di disegnare queste linee spezzate e a ogni nuovo punto propone le maniglie di modifica che possono essere usate direttamente o in un secondo tempo riattivandole con lo strumento descritto sopra:

***
Alcuni tutorial:
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Testo su tracciato
- Vettorializzare un'immagine in modo automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire le sfumature
- L'albero di Natale
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!