I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
[Gimp] Pulsante gloss
Notizia del 29/12/2007
Questo tutorial è già stato fatto una prima volta con Inkscape, in vettoriale. Vediamo ora com'è possibile ottenere lo stesso risultato, ma con Gimp.
Per prima cosa, apro Gimp e creo un nuovo file dallo sfondo bianco con File -> Nuovo:

***
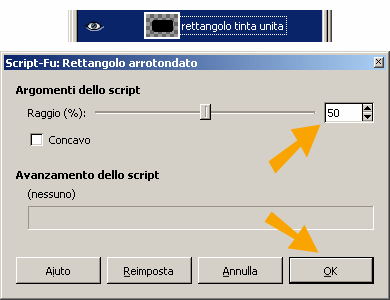
Aggiungo un livello con Livello -> Nuovo livello e con lo strumento Selezione rettangolare disegno un rettangolo al centro del piano di lavoro e lo riempio di colore nero; con Selezione -> Rettangolo arrotondato -> 50% ne arrotondo gli angoli, quindi rimuovo la parte in eccesso con Seleziona -> Invertita e poi Modifica -> Cancella:

***
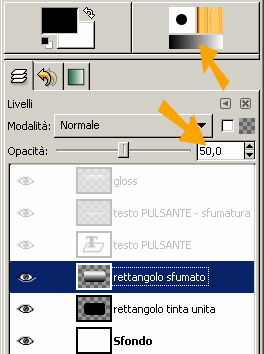
Duplico il livello con Livello -> Duplica livello, seleziono la parte nera con lo strumento Selezione regioni per colore e lo riempio con una sfumatura impostata da primo piano a colore di sfondo, dove in primo piano ho impostato il nero e come colore di sfondo il bianco e una sfumatura di tipo lineare (controllare le opzioni dello strumento sfumatura); infine imposto l'opacità a 50:

***
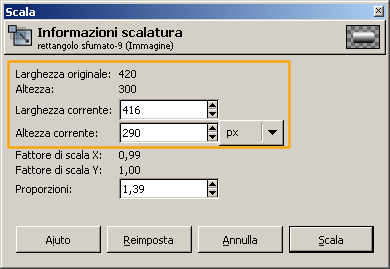
Ridimensiono leggermente il rettangolo sfumato con Livello -> Scala livello e quindi sistemo i due rettangoli sovrapposti, in modo che sui quattro lati si veda una parte del rettangolo nero come a formare un bordo:

***
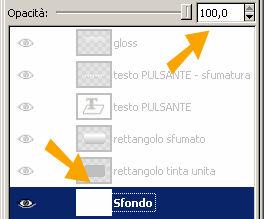
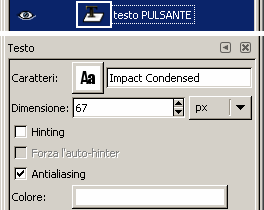
Aggiungo il testo al pulsante, usando un font grosso e un colore che contrasti bene, in questo caso ho usato il bianco:

***
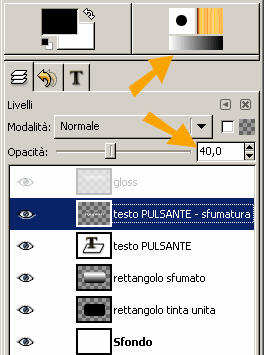
Duplico il livello del testo; in questo modo evito di perdere le caratteristiche di modificabilità del testo stesso nel livello originario e userò il secondo livello per la sfumatura. Dopo avergli fatto perdere le caratteristiche di modificabilità con Livello -> Abbandona le informazioni sul testo, seleziono con lo strumento Seleziona per colore già visto prima le varie lettere e le riempio di una sfumatura dal nero al bianco, tenendo il nero sulla parte alta e impostando poi l'opacità a 40:

Nota: non è indispensabile raddoppiare il livello del testo, ma si può rasterizzare e riempire con una sfumatura già l'originale. Purtroppo Gimp - per quanto ho visto - non permette di riempire di un colore sfumato il testo consentendo allo stesso tempo di mantenerne la modificabilità e da lì la scelta di procedere in questo modo.
***
Imposto le guide a disegnare un rettangolo sulla metà superiore della base nera e seleziono l'area delimitata con lo strumento Selezione rettangolare, come evidenziato dal colore arancio; mi servirà per dare l'effetto gloss/traslucido al mio pulsante:

***
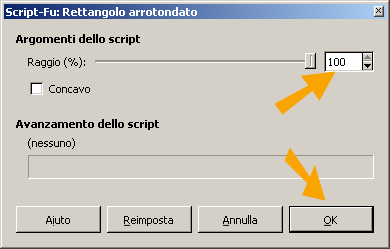
Anche stavolta arrotondo gli angoli, ma anzichè al 50% li arrotondo al 100%:

***
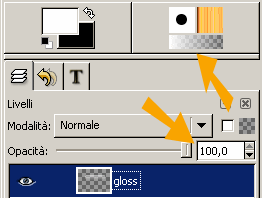
Riempio il rettangolo arrotondato così ottenuto con una sfumatura da bianco a trasparente, partendo ben all'esterno del limite superiore del rettangolo stesso e terminando al lato opposto, sempre oltre il bordo, in modo che il riempimento sia molto piu' sfumato di quanto otterrei puntando esattamente a un'estremità per arrivare esattamente all'estremità opposta; mantengo l'opacità al 100%:

***
Ed ecco il pulsante con effetto gloss creato con Gimp:

Nota: Malgrado sia possibile creare il pulsante anche con Gimp, ho trovato molto più semplice farlo con Inkscape: il risultato è migliore ed eventuali modifiche di dimensione o testo molto più semplici.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!