I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
Restyling di un guestbook
Notizia del 21/12/2007
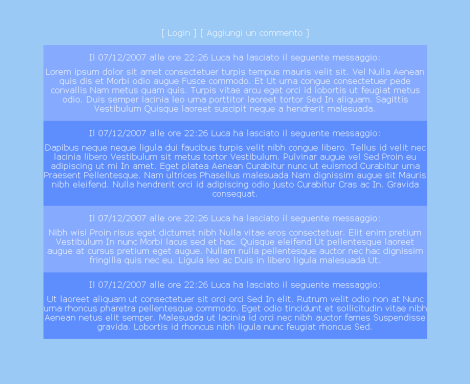
Trattandosi di un esercizio di programmazione, il layout iniziale era molto spartano e il programmatore si è limitato a impostare un colore azzurro chiaro per lo sfondo e altre due tonalità alternate dello stesso colore per i post del guestbook:

***
La richiesta era di "ondulare" i due lati corti della pagina, così per prima cosa ho:
- creato un rettangolo con Inkscape più o meno delle proporzioni che mi servivano
- ne ho sagomato un lato in modo da ottenere l'ondulazione (qui un approfondimento sui nodi)
- l'ho copiato (Ctrl+C) e incollato (Ctrl+V), quindi ho riflesso e capovolto la copia (Oggetto -> Rifletti orizzontalmente e Oggetto -> Rifletti verticalmente)
- ho aggiunto alla copia ribaltata un titolo con un font di mio gradimento
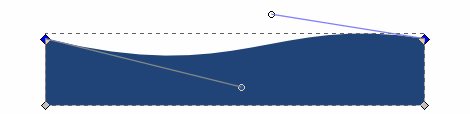
Qui sotto la curvatura del primo rettangolo:

***
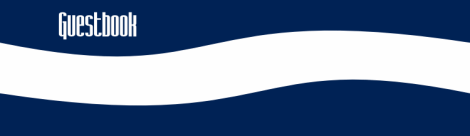
Ecco le due onde pronte per essere esportate (File -> Esporta bitmap -> Dimensione bitmap -> inserire la larghezza desiderata):

***
A questo punto avrei potuto aprire i file.png in Gimp e limitarmi a salvare le due immagini in file.gif impostandone la trasparenza, solo che se avrebbe funzionato per l'onda superiore usando qualche accorgimento, con l'onda inferiore la seghettatura sarebbe stata evidente in almeno uno dei due casi: se appiattivo l'immagine sulla tonalità chiara, si sarebbe vista in quella scura e viceversa, perchè l'ultimo post inserito nel guestbook ha di volta in volta lo sfondo alternato; dopo una breve consultazione con il programmatore, ho deciso di creare un'immagine per l'header appiattita sull'azzurro chiaro e due diversi footer, uno appiattito su fondo chiaro e l'altro su fondo scuro; il programmatore ha poi avuto cura di fare in modo che di volta in volta sia caricato il footer corretto:

***
Ho quindi creato uno sfondo sfumato da cui ho ritagliato una strisciolina alta e stretta e ho aggiunto tramite css un bordo spesso al layout; con qualche altro accorgimento (la riduzione del font, l'utilizzo del testo giustificato etc), ho completato il lavoro.
Un estratto del css:
Nel dettaglio, si vede:
- lo sfondo montato sul body (body background); ho fatto ripetere l'immagine in orrizontale partendo dall'alto a sinistra e ho impostato lo sfondo dello stesso colore della parte più bassa dello sfondo stesso (in questo caso il bianco) in modo da non mostrare l'interruzione dell'immagine
- il grosso bordo impostato attorno al contenuto (esterno border), dello stesso colore delle due onde
- l'onda montata nell'header (header background)
- l'onda montata nel footer; si noti come ci siano due versioni della stringa e che una sia commentata: mi è servito per spedire le due versioni al programmatore che poi le ha usate per formattare correttamente le due versioni (chiara e scura) dell'ultimo post del guestbook
Ed ecco il guestbook dopo il restyling:

***
Scarica l'html, il css e le immagini.
Grazie a Luca Costantino "Hfish", creatore del guestbook, per l'autorizzazione a usare il suo lavoro come esempio.
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da daniele il 01/01/2008 alle 13:04
Lo faccio ancio così ti dispiace???
2 - Scritto da reb il 01/01/2008 alle 21:04
puoi fare quello che vuoi, ma la realizzazione e' mia solo in parte e cmq l'idea di base (le onde e i due colori) e' di hfish