I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
[Gimp] Preparare la grafica di un layout
Notizia del 30/11/2006
Dopo aver visto come si progetta un sito, vediamo come realizzarne la parte grafica con Gimp. Il layout è pensato per una risoluzione di 800x600, quindi per evitare la barra di scorrimento orizzontale creo una grafica non più larga di 750 pixel.
Nota: La scelta di mantenere il layout così stretto non dipende tanto dalla risoluzione usata dai navigatori - molti ormai hanno i monitor impostati a 1024x768 - ma al fatto che in questo modo le righe rimangono più strette e perciò più facili da leggere a video.
- Apro il programma e scelgo File -> Nuovo; le impostazioni saranno di 900 pixel per la larghezza e 600 per l'altezza ->Ok
- Riempio il livello di sfondo di color grigio molto chiaro, #e8e8e8
- Creo 2 nuovi livelli:
- uno rosso scuro #a00000 (sotto)
- uno grigio medio #959595 (sopra)
- Sposto i due nuovi livelli con lo strumento Sposta livelli e selezioni (il terzo da sinistra nella seconda riga a scendere del pannello strumenti) in modo che si veda una fascia stretta rossa spuntare da sotto una fascia più larga grigia
- creo un nuovo livello che mi servirà per ilcorpo del layout
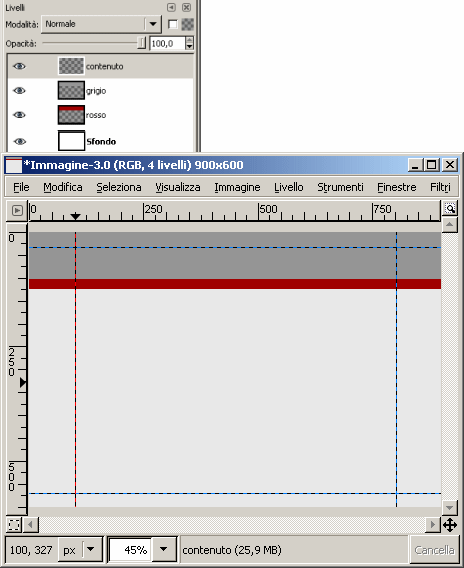
Nell'immagine il risultato ottenuto dopo questi passaggi:

***
- Creo le guide agganciando col mouse uno dei righelli e trascinando verso il centro: le guide laterali saranno rispettivamente a 100 e a 800, mentre quelle orizzontali a 50 e a 550 in modo da avere un po' di "luce" per la decorazione
- Mi accerto che sia attivata l'opzione Guide magnetiche che mi aiuteranno a creare una selezione più precisa; il percorso di questa opzione è Visualizza -> Griglia magnetica (se è già attiva è spuntata, altrimenti è sufficiente cliccarci sopra per attivarla)
- Con lo strumento Selezione rettangolare (il primo in alto a sinistra) disegno un rettangolo all'interno delle guide
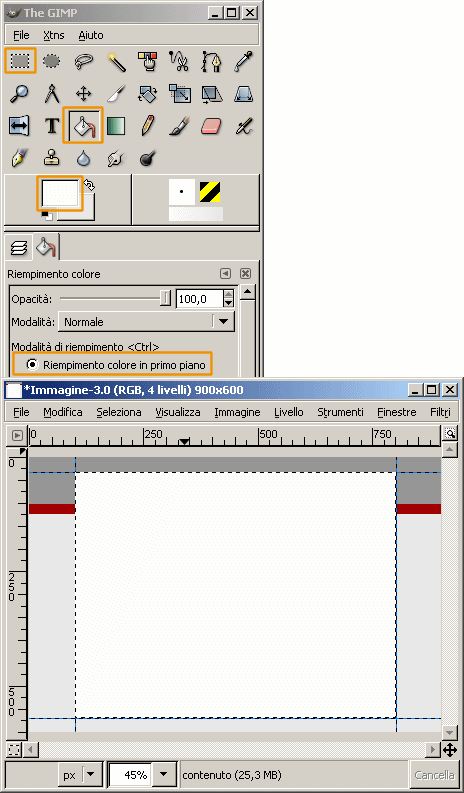
- Imposto il colore di primo piano sul bianco e riempio la selezione con lo strumento contraddistinto dal vaso di colore evidenziato sotto, dopo essermi accertata che nel pannello delle opzioni di questo strumento sia selezionata la voce che corrisponde al colore che voglio usare (nel mio caso il colore di primo piano):

***
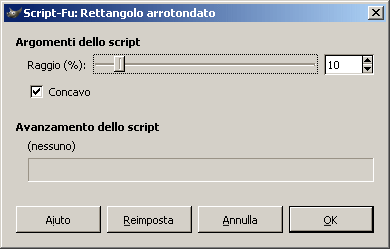
Senza deselezionare*, provvedo all'arrotondamento degli angoli: Seleziona -> Rettangolo arrotondato -> [imposto i valori] -> Ok; spuntando la casella Concavo l'arrotondamento avverrà verso l'interno:

Una volta terminato lo script, elimino la parte in più con Selezione -> Invertita e quindi Modifica -> Cancella
***
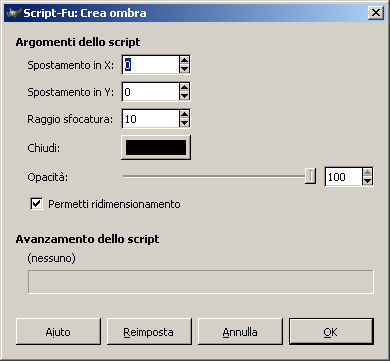
Ripeto il passaggio Selezione -> Inverti e procedo alla creazione dell'ombra con Script-fu -> Ombre -> Crea ombra; per ottenere un'ombra uniforme sui quattro lati imposto lo scostamento di X e Y a 0:

Il nuovo livello con l'ombra è posizionato al di sopra del livello a cui fa riferimento, perciò lo sposto sotto trascinandolo dal pannello dei livelli.
***
Per un effetto più realistico, la parte in primo piano dev'essere sfalsata rispetto al resto, perciò procedo in questo modo:
- con lo strumento Seleziona per colore (il quinto in alto a sinistra) seleziono l'area bianca del livello con gli angoli smussati
- mi sposto sul livello bordeaux: la selezione si ridurrà perchè quel livello è spostato rispetto a quello da cui sono partita; a questo punto scelgo Seleziona -> Fluttuante e si creerà un nuovo livello
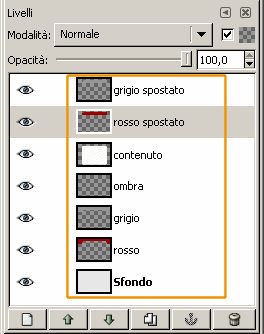
- procedo allo stesso modo sul livello grigio e a fine operazione avrò la situazione livelli dell'immagine sottostante:

Nota: ricordo che per modificare il nome dei livelli è sufficiente cliccare sul nome stesso nel pannello di gestione dei livelli.
***
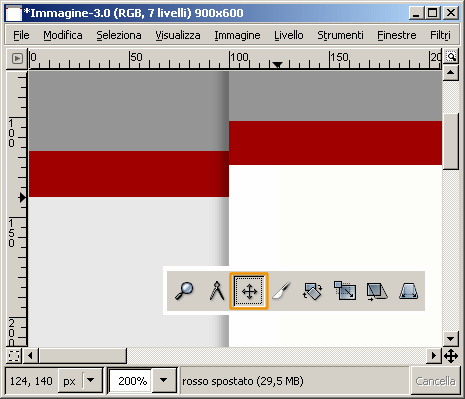
Per l'effetto sfasamento, provvedo a spostare leggermente (una decina di pixel più o meno) i due livelli grigio e rosso che stanno sotto e lo faccio agganciandoli con lo strumento Sposta selezione usato all'inizio e evidenziato nell'immagine dove si vede un particolare dei due livelli spostati verso il basso rispetto alle selezioni create sopra:

***
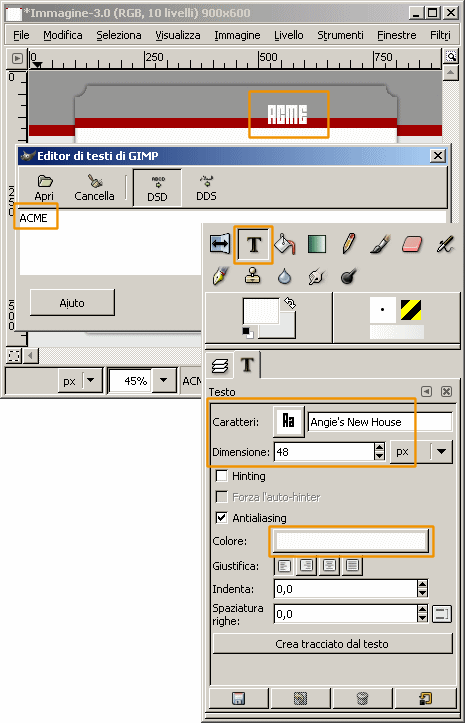
Con lo strumento Testo aggiungo il nome; nella figura le impostazioni gestite tramite il pannello delle opzioni di testo e in secondo piano la finestra dove si va a inserire il testo vero e proprio:

Procedo a salvare il file così ottenuto, mantenendo l'estensione proprietaria di Gimp; in questo modo saranno mantenuti i vari livelli e avrò la possibilità di procedere a delle eventuali modifiche future senza dover rifare tutto daccapo (pensiamo per esempio a un layout uguale, ma che preveda una fascia verde anziché rossa perché nel frattempo i colori dell'associazione sono cambiati).
***
Il passaggio successivo è la preparazione della grafica per l'utilizzo nelle pagine vere e proprie; nella figura sono evidenziate le parti che andrò a utilizzare:

***
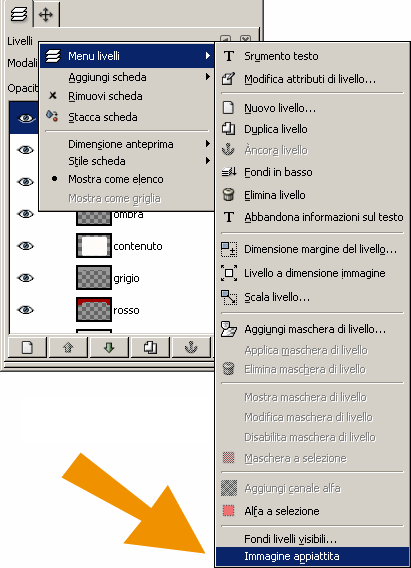
Per procedere, devo per prima cosa unificare i livelli e il percorso è Menu livelli -> Immagine appiattita come evidenziato qui sotto:

***
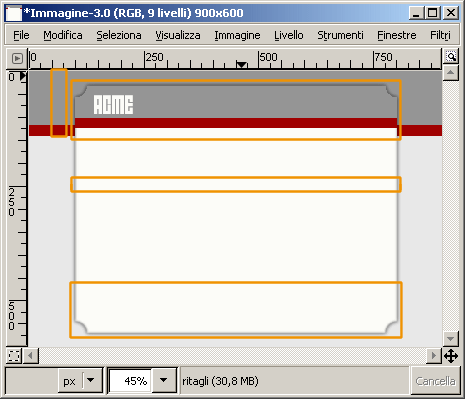
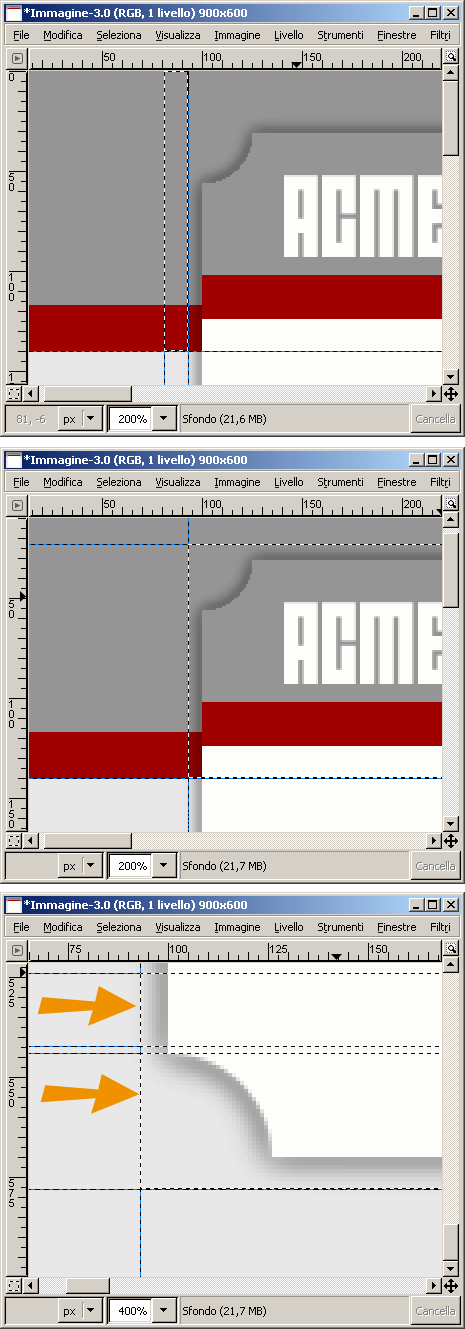
Per un taglio più preciso mi aiuto con guide che posiziono in modo da formare dei rettangoli che contengano tutto quello che voglio ritagliare:
- nel caso dello sfondo, una porzione di grigio e rosso alta come tutta la fascia in verticale e larga pochi pixel in orizzontale (andrò poi a ripeterla con i CSS)
- nel caso dell'intestazione, una selezione che comprenda anche la sfumatura
- nel caso del corpo della pagina la selezione sarà larga esattamente come quella dell'intestazione, ma alta poche decine di pixel
- nel caso dell'immagine di chiusura procederò come per l'intestazione
Nella figura il particolare dei quattro tagli (l'ultima immagine comprende sia la fascia del corpo che quella di chiusura):

Procedimento:
- seleziono la parte dell'intestazione
- Modifica -> Copia
- Modifica -> Incolla come nuovo
- salvo la nuova immagine come header.gif in una cartella
- ripeto i vari passaggi per le quattro immagini ottenendo i seguenti files:
- header.gif
- sfondo.gif
- sfondo_pagina.gif
- chiusura.gif
Le tre selezioni orizzontali devono essere fatte senza spostare le guide verticali in modo che siano tutte della stessa identica larghezza!
Nota: come già scritto, è importante mantenere il "file di lavoro" in modo da apportare eventuali modifiche, ma anche di correggere qualche passaggio se in fase di montaggio del layout ci accorgiamo di aver fatto degli errori etc.
Scarica le immagini del layout (zip - 7kb)
***
Tutorial correlati: Il codice xhtml - Dalla grafica al CSS
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da Noob il 19/04/2009 alle 20:56
Bel tutorial!!!!
2 - Scritto da massimiliano il 21/11/2009 alle 09:15
Ciao,volevo ringraziarti per questo bel tutorial.
Vorrei però porti un mio problema e se puoi aiutarmi a risolverlo.
Ho provato a seguire passo passo tutto quello che hai scritto ma arrivato al penultimo passo,ovvero
"Per un effetto più realistico, la parte in primo piano dev'essere sfalsata rispetto al resto, perciò procedo in questo modo:
* con lo strumento Seleziona per colore (il quinto in alto a sinistra) seleziono l'area bianca del livello con gli angoli smussati
* mi sposto sul livello bordeaux: la selezione si ridurrà perchè quel livello è spostato rispetto a quello da cui sono partita; a questo punto scelgo Seleziona -> Fluttuante e si creerà un nuovo livello
* procedo allo stesso modo sul livello grigio e a fine operazione avrò la situazione livelli dell'immagine sottostante...."
non capisco il perchè,ma non ottengo l'effetto desiderato.
Potresti gentilmente spiegarmi in altre parole,le operazioni precise da seguire?
Grazie in anticipo
3 - Scritto da massimiliano il 22/11/2009 alle 04:41
Problema risolto :)
Finalmenteeeeeeeeeee
Grazie di tutto
4 - Scritto da Marty il 16/11/2011 alle 16:00
Ciao
Come faccio a creare i livelli?
5 - Scritto da Marty il 16/11/2011 alle 16:06
Risolto ;)
6 - Scritto da sara il 10/09/2012 alle 19:58
come faccio a riempire il livello di sfondo?