I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
[Inkscape] Logo con effetto riflesso
Notizia del 15/11/2006
Un logo dovrebbe essere sempre creato in vettoriale, in modo da avere poi una matrice da ingrandire e rimpicciolire a piacimento in futuro senza che perda di definizione (potrei volerne fare delle magliette, delle locandine pubblicitarie, della carta intestata e dei bigliettini da visita, ad esempio), perciò userò Inkscape.
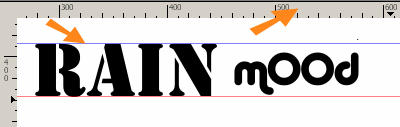
Per un miglior risultato nell'effetto riflesso, scelgo un font squadrato senza lettere che scendono verso il basso e scrivo RAIN, prima parte del nome della mia ipotetica associazione (in questo caso ho usato Stencil, font di sistema, ma può essere sostituito ad esempio con Army):

Cambio font scegliendone uno con linee più morbide e scrivo mOOd (io ho usato Alba matter, scaricabile gratuitamente ma solo per uso personale però ovviamente va bene qualsiasi altro font si desideri):

Per delimitare la zona di lavoro, attivo le guide orizzontali cliccando sul righello in alto e trascinando verso il basso senza lasciare il pulsante sinistro del mouse:

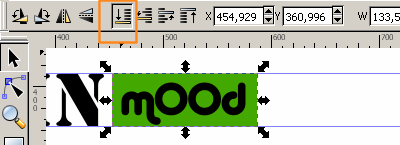
Disegno un rettangolo verde e lo ridimensiono aiutandomi con le guide e con le maniglie come evidenziato:

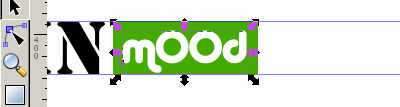
Abbasso il livello del rettangolo in modo che vada a finire sotto alla scritta mOOd:

Seleziono quest'ultima e cambio il colore da nero a bianco (è sufficiente cliccare nella barra dei quadratini di colore nella parte bassa della finestra di lavoro):

A questo punto, il logo vero e proprio è pronto.
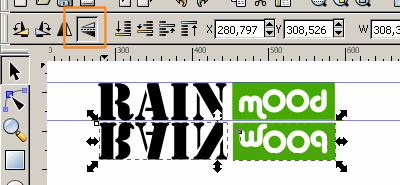
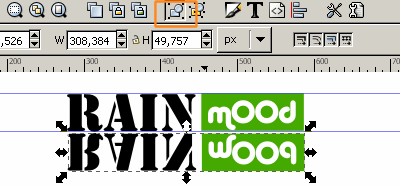
Per aggiungere l'effetto riflesso, con lo strumento freccia disegno un rettangolo attorno a tutti e tre gli elementi così da selezionarli:

Procedo come segue:
- Modifica -> Copia
- Modifica -> Incolla
quindi senza deselezionare rifletto con il pulsante evidenziato (oppure col percorso Oggetto -> Rifletti verticalmente) e infine allineo l'immagine riflessa a quella originale badando a lasciare qualche pixel tra l'una e l'altra:

In generale, per lavorare meglio durante operazioni che comportano lo spostamento contemporaneo di più oggetti, è possibile selezionare tutti gli elementi e raggrupparli col tasto evidenziato oppure col percorso Oggetto -> Raggruppa:

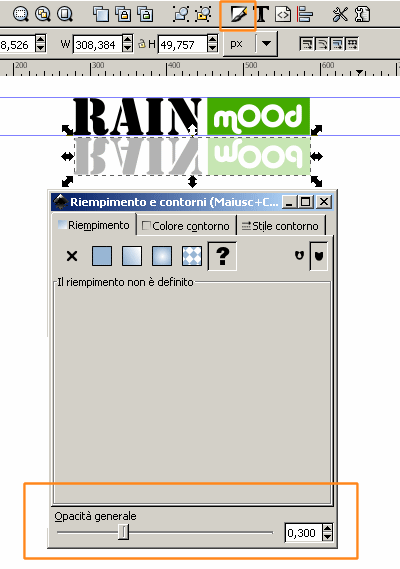
Dopo aver attivato il pannello per la gestione di riempimento e contorno, abbasso l'opacità del testo riflesso:

Disegno un rettangolo sopra al testo riflesso (1), dal pannello scelgo il riempimento sfumato (2) e con le apposite maniglie (3) sposto l'orientamento della sfumatura in modo che parta trasparente in alto e si opacizzi verso il basso:

Ed ecco il risultato finale:

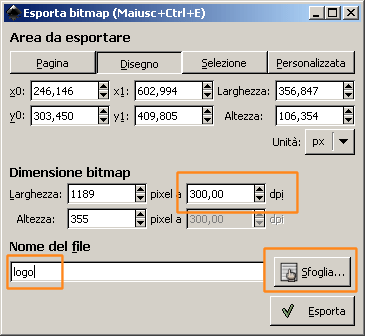
A questo punto - dopo aver salvato il file in formato SVG per usi futuri, lo esporto in .png scegliendo File -> Esporta bitmap e impostando ad esempio la risoluzione (300dpi di solito è quella usata per la stampa, 72dpi per il web), il nome del file e la destinazione:

Nota: al di là del puro aspetto estetico, un modo per verificare se abbiamo creato un buon logo o meno è quello di abbassarne il numero di colori a due con un programma di grafica raster: se il logo rimane riconoscibile, allora il lavoro è soddisfacente. Per quale motivo? Pensiamo per esempio a una carta intestata spedita per fax: quando il fax arriva, il logo deve risultare ancora leggibile!

Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
1 - Scritto da Diego il 13/02/2007 alle 00:05
Io ho provato a seguire questa procedura con un logo che avevo già creato....formato da due scritte una verde e una nera e già trasformato in gruppo.
L'effetto opacizzato esce ma alla fine la scritta specchiata mi rimane tutta, non si dimezza come nell'esempio....in cosa posso aver sbagliato?
Grazie
2 - Scritto da Diego il 13/02/2007 alle 00:11
ce l'ho fatta, avevo lasciato l'opacità a 0,3 quando ho disegnato il rettangolo :)
3 - Scritto da reb il 13/02/2007 alle 00:26
beh, meglio così :)
ciao diego, alla prossima!
4 - Scritto da Andrea il 03/05/2007 alle 11:30
Potresti dirmi come fare ad aggiungere nuovi tipi di font alla "libreria" di base di Inkscape?
Ciao :-)
Andrea
5 - Scritto da reb il 03/05/2007 alle 14:19
ciao andrea :)
i font gestiti da inkscape sono quelli presenti nel sistema operativo (se usi windows e' la cartella "fonts" sotto c:\windows\); non esiste un modo per aggiungerne di diversi e tra l'altro c'è un baco di inkscape che non permette di riconoscerli tutti
ho letto un po' di faq del programma e il problema e' noto agli sviluppatori che immagino provvederanno prima o poi a fissarlo; l'unica e' continuare a scaricare la versione aggiornata del programma
6 - Scritto da andrea il 04/05/2007 alle 18:47
Ma allora come hai fatto ad usare il font "army"? lo hai scaricato da un sito e lo hai aggiunto alla libreria di base di Windows? Te lo chiedo perché non compare tra i font dell'ultima versione di Inkscape (anche se ho capito ora, grazie a te, che i font di riferimento utilizzati da Inkscape non sono altro che quelli installati nel sistema operativo ;-) ).
Potresti indicarmi un sito serio da cui poter scaricare freeware dei font?
Abbi pazienza, ma sono proprio alle prime armi :-).
Grazie e ciao.
7 - Scritto da reb il 04/05/2007 alle 18:56
guarda che tutti siamo "alle prime armi" in qualche campo, eh? :D
si, i font sono quelli del sistema operativo e si, l'ho scaricato da qualche parte e aggiunto alla libreria di windows
se vuoi una vera "fonte di font" ( :D ) ti consiglio dafont.com: ce ne sono tantissimi e trovi una piccola spiegazione sul sito in questo post (nuova finestra); la maggior parte è gratuita, altri sono gratuiti per uso personale e poi c'è una piccola percentuale di font a pagamento, ma è sempre ben chiaro di quale categoria si tratta :)
8 - Scritto da andrea il 04/05/2007 alle 23:36
Sempre chiara, esaustiva e comprensiva.
Azie :-)!
9 - Scritto da reb il 05/05/2007 alle 00:21
prego :)
10 - Scritto da MARTINA il 13/05/2008 alle 18:23
MA PERCHè ALLA FINE NN RIESCO A FARE LA SFUMATURA???
GRAZIE!
11 - Scritto da reb il 13/05/2008 alle 21:36
si tratta di creare un rettangolo e riempirlo di colore sfumato dal bianco al trasparente e poi di metterlo sopra a tutto il resto: in quale punto esattamente ti blocchi? se me lo dici, proviamo a risolvere :)