I tutorial di grafica
Inkscape
- Inkscape
- Novità di Inkscape 0.46
- Panoramica sui nodi
- Esercizi pratici con i nodi
- Agganciare a griglia e guide
- Creazione e modifica stelle e spirali
- Logo con effetto riflesso
- Stelle e poligoni: variazioni sul tema
- Creare un motivo
- Raddoppiare un bordo
- Testo su tracciato
- Vettorializzare in automatico
- Vettorializzare a mano
- Disegnare una bandiera
- Disegnare una palla tridimensionale
- Modificare e fondere forme e tracciati
- Gestire i riempimenti sfumati
- Creare un albero di Natale stilizzato
- Pulsante bombato e traslucido
- Creare un'ombra
- Usare font non gestiti
- Schematizzare una mappa
- Disegnare una freccia
Gimp
- Gimp
- FAQ
- Plug-in: Gimp in una sola finestra
- Rendere la pelle vellutata
- Creare un semplice header
- Dalla foto al layout
- Aggiungere crepe e macchie di ruggine a una foto
- Invecchiare una foto
- Preparare un layout
- Disegnare il profilo di una città
- Ritagli irregolari
- GIF animata con Gimp
- Riproduzione effetto ritratto Marilyn di Andy Warhol
- Creare una GIF trasparente
- Ritagliare con la penna Bezier
- Riflettere un oggetto circolare
- Fotomontaggio
- La palla tridimensionale
- Il pulsante gloss
- Ombra a cascata
IrfanView
- IrfanView
- Rinominare dei files in blocco
- Creare una presentazione o un salvaschermo
- Aggiustare una foto, aggiungere del testo, creare una foto panoramica
PhotoFiltre
- PhotoFiltre - Panoramica sugli strumenti
- Ridimensionare e ritagliare con Photofiltre
- Modificare immagini in blocco
Varie
[Inkscape] Vettorializzare a mano
Notizia del 17/01/2007
In alternativa è possibile vettorializzare l'immagine in automatico
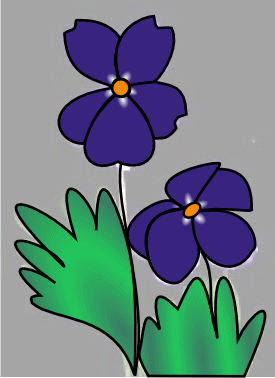
Scelgo come modello la foto di due violette e per meglio mostrare il procedimento nel tutorial, le schiarisco (immagine a destra):

***
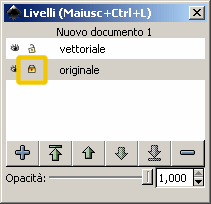
Apro Inkscape e importo la foto con File -> Importa, quindi procedo a bloccare il livello cliccando sul lucchetto evidenziato qui sotto in modo da non spostare o cancellare inavvertitamente l'immagine e creo un livello soprastante che mi servirà da base per lavorare; il percorso è Livello -> Livelli (ultima voce del menu a tendina) e prima di chiudere il pannellino mi assicurerò di stare lavorando sul livello corretto cliccandoci su (il livello attivo è colorato di grigio):

***
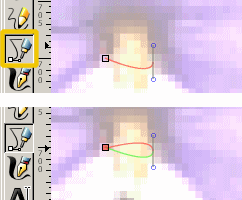
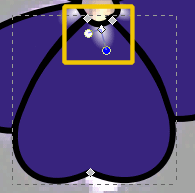
Seleziono lo strumento Disegna tracciati, punto da un lato, punto dal lato opposto spostando lo strumento con la rotazione del mouse in modo da curvare la linea (figura più in alto), quindi chiudo la linea stessa ricliccando nel punto di partenza (figura più in basso):

***
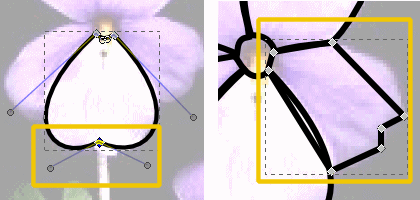
Usando le maniglie ed eventualmente aggiungendo dei nodi dove necessario, modifico la linea fino a ripassare il bordo del petalo e poi man mano allo stesso modo ripasso il bordo di tutti gli altri; a sinistra un petalo già completato e a destra uno appena abbozzato:

***
Una volta terminato, seleziono tutti i petali e li riempio con un gardiente sfumato:

***
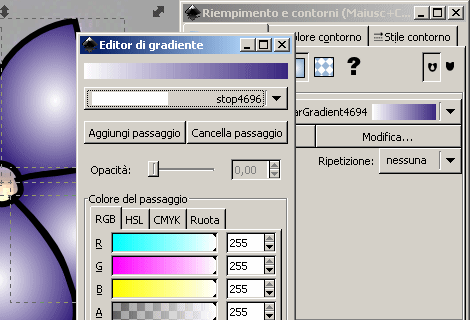
Qindi procedo a modificare la sfumatura usando gli appositi ancoraggi, fino a farle assumere l'aspetto desiderato:

***
Alla fine, una volta vettorializzati tutti i petali e tutte le foglie e aggiunti il bottoncino centrale al fiore e il gambo, l'aspetto delle due viole è più o meno questo:

***
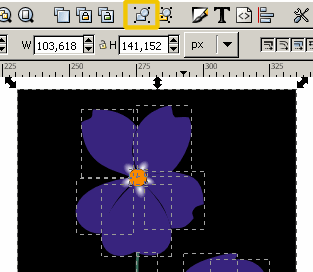
Per migliorare la somiglianza con l'originale, procedo a rimuovere i bordi (seleziono tutti gli elementi con la freccia disegnandovi attorno un rettangolo che li racchiuda e poi scelgo Oggetto -> Riempimento e contorni -> Colore contorno e premo la ics), quindi creo un rettangolo senza bordo e di color nero che faccio scendere sotto agli altri elementi con Oggetto -> Sposta in fondo, quindi ri-seleziono tutti gli elementi e li unifico per meglio gestirli (spostarli, ridimensionarli etc) con il pulsante evidenziato, oppure con il percorso Oggetto -> Raggruppa:

***
Qui sotto il risultato finale; naturalmente più tempo dedichiamo al lavoro e più elementi aggiungiamo, maggiore sarà la rassomiglianza con l'originale:

Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!